The Noggins ABC123 (Series) Optimizations
(2023 - 2024)As an Interactive Designer, I was tasked with wireframing, creating UI assets and redesigning the experience of several existing educational games from the Noggin app. Normally, games and other interactive content have been released as a completed project without the need for constant updates. In this instance however,
prior to me joining the team, user data indicated a noticeable drop in engagement for several of these games. My work on the team not only lead to improving upon each game’s educational goals, but to also improve upon the thematic and whimsical elements of each curated learning experience.




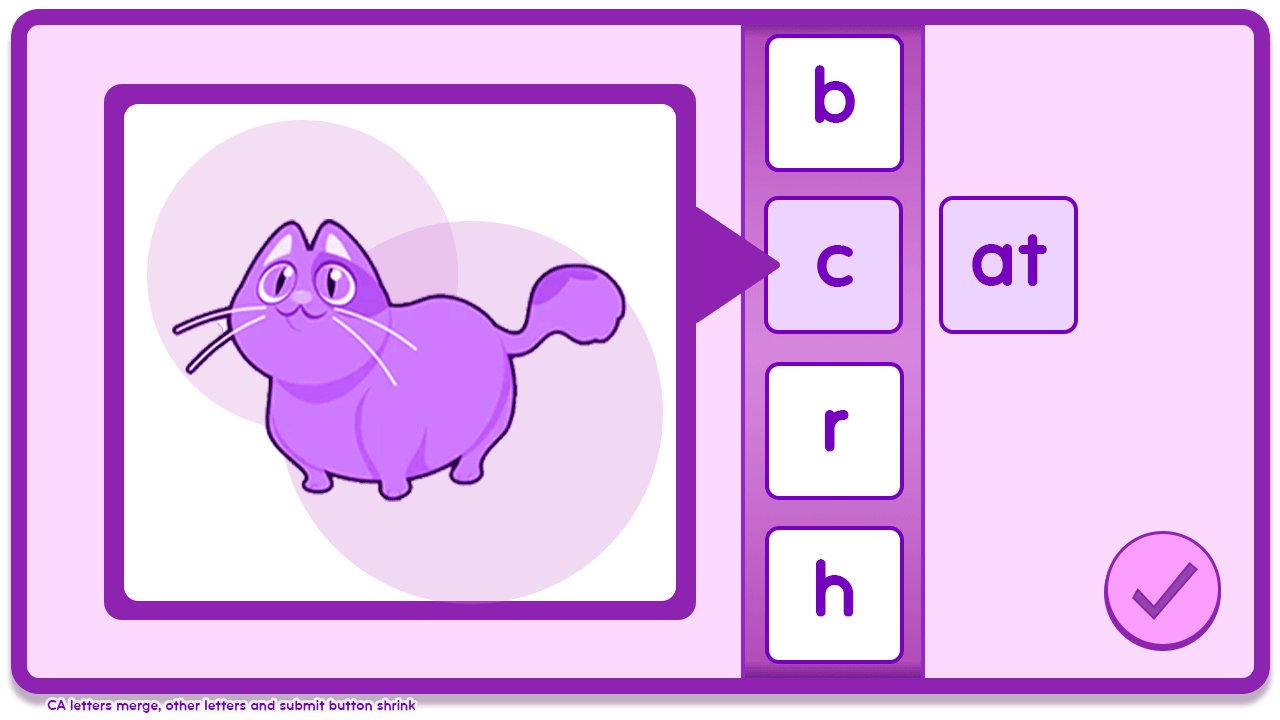
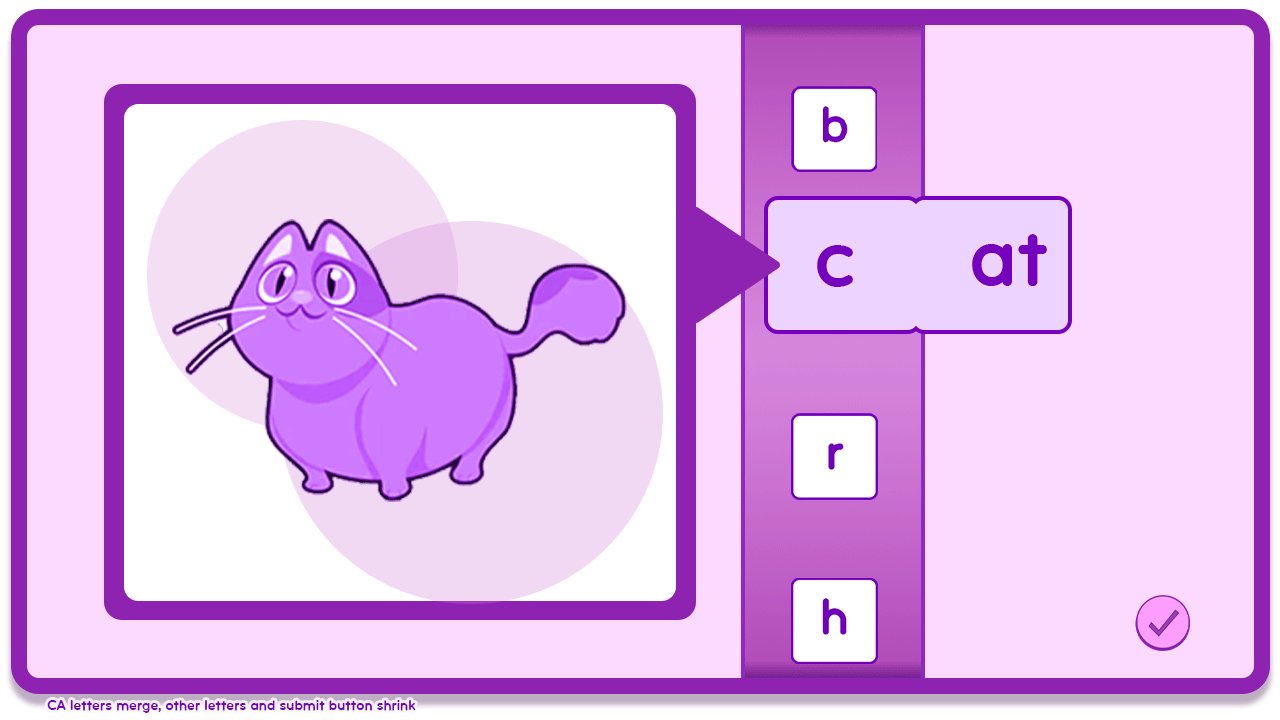
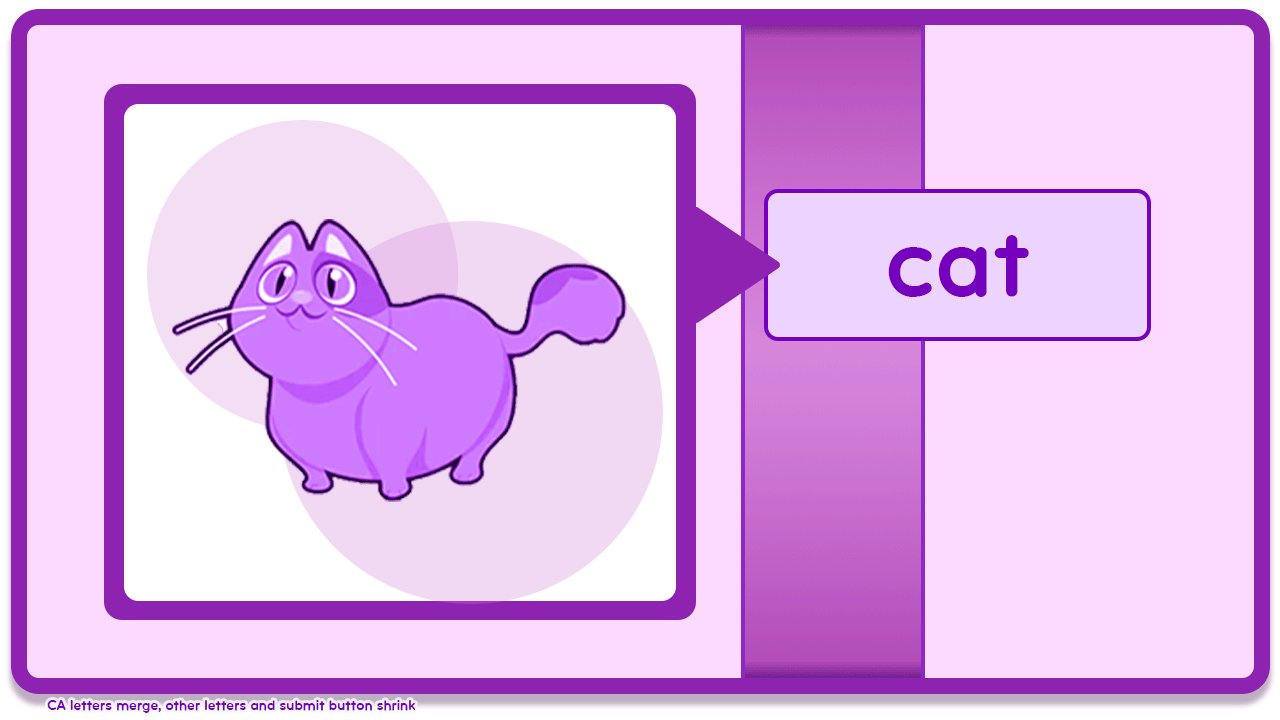
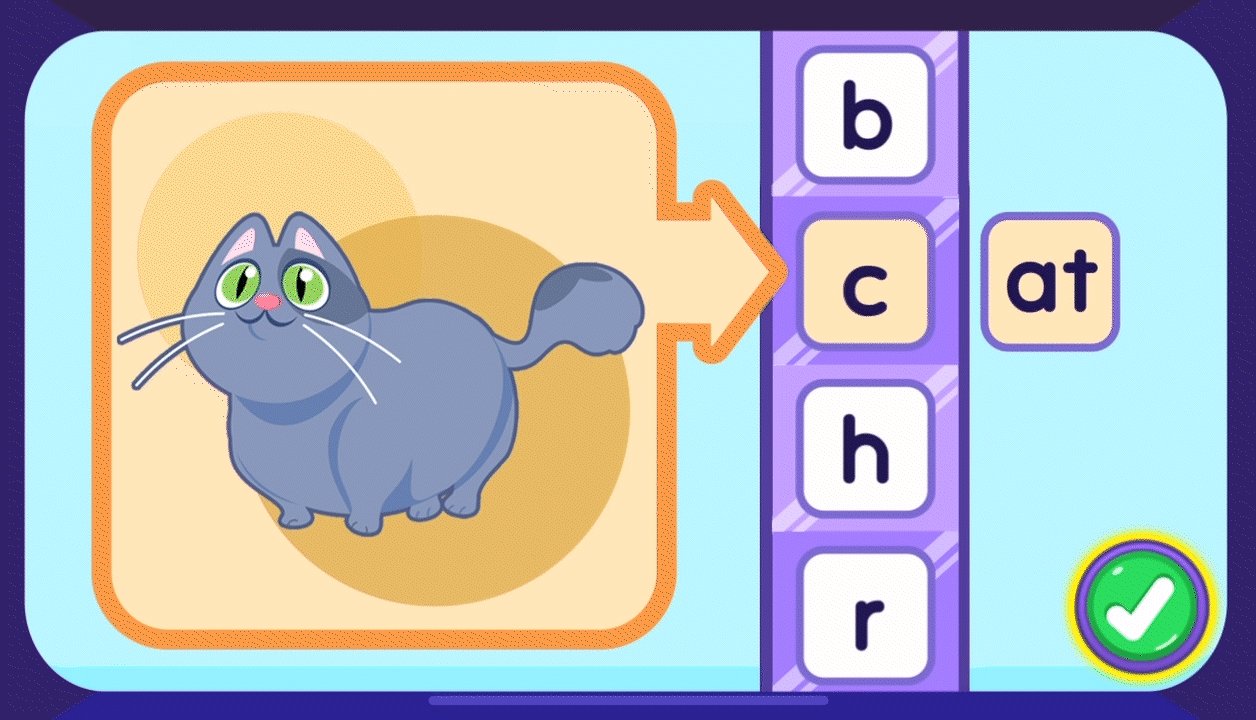
Word Family Hotel
Mixing Letters to Spell Out Words
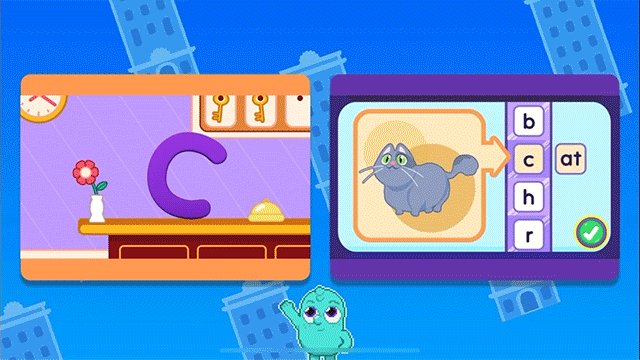
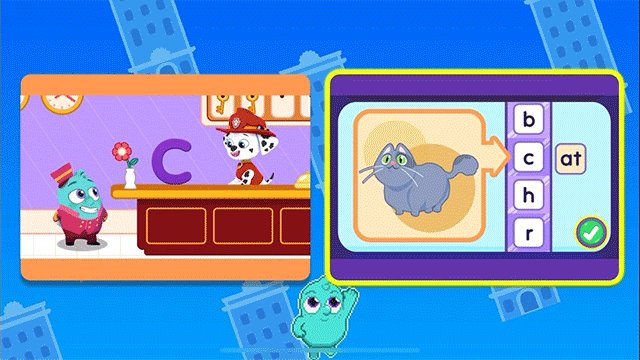
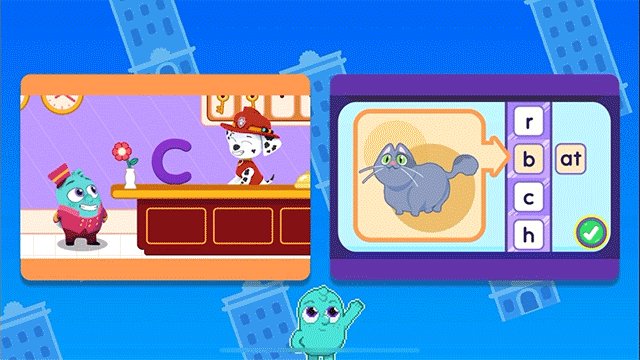
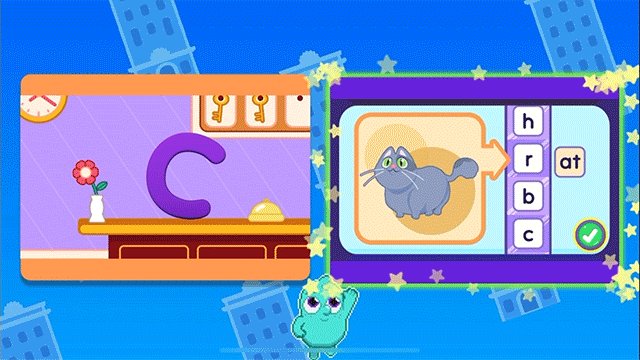
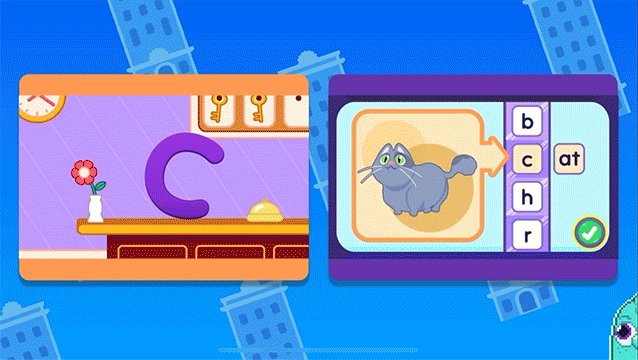
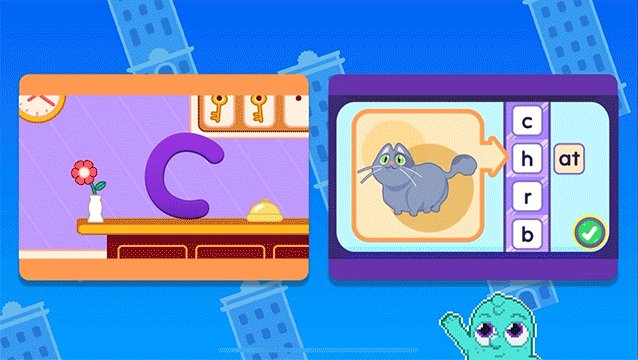
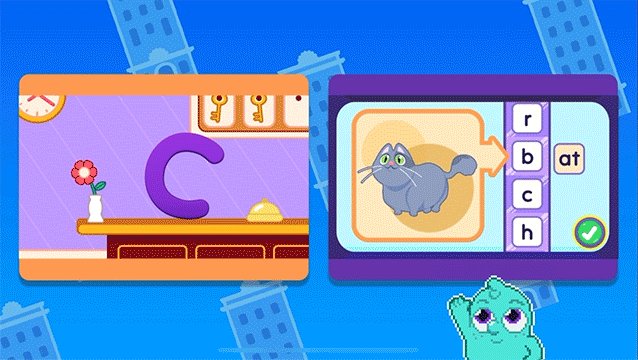
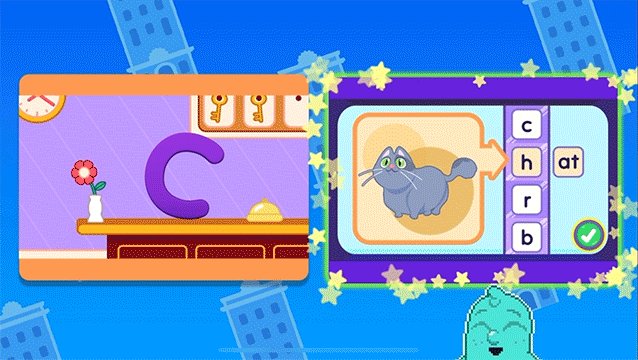
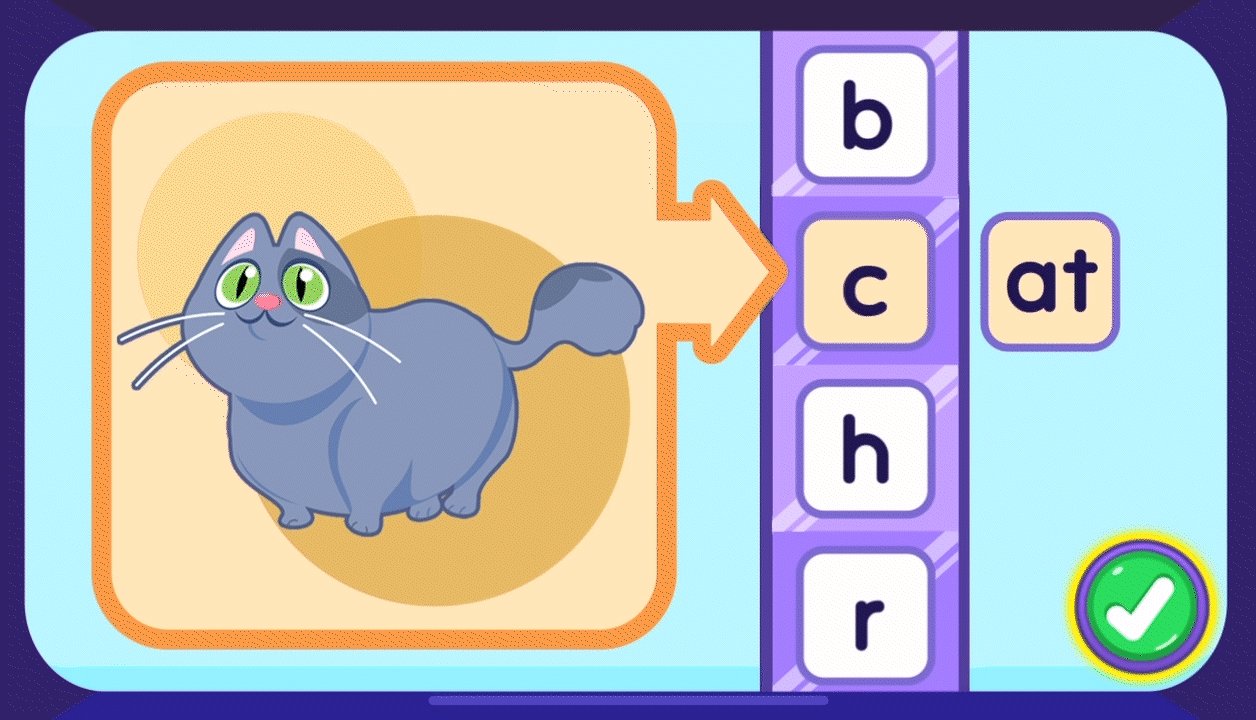
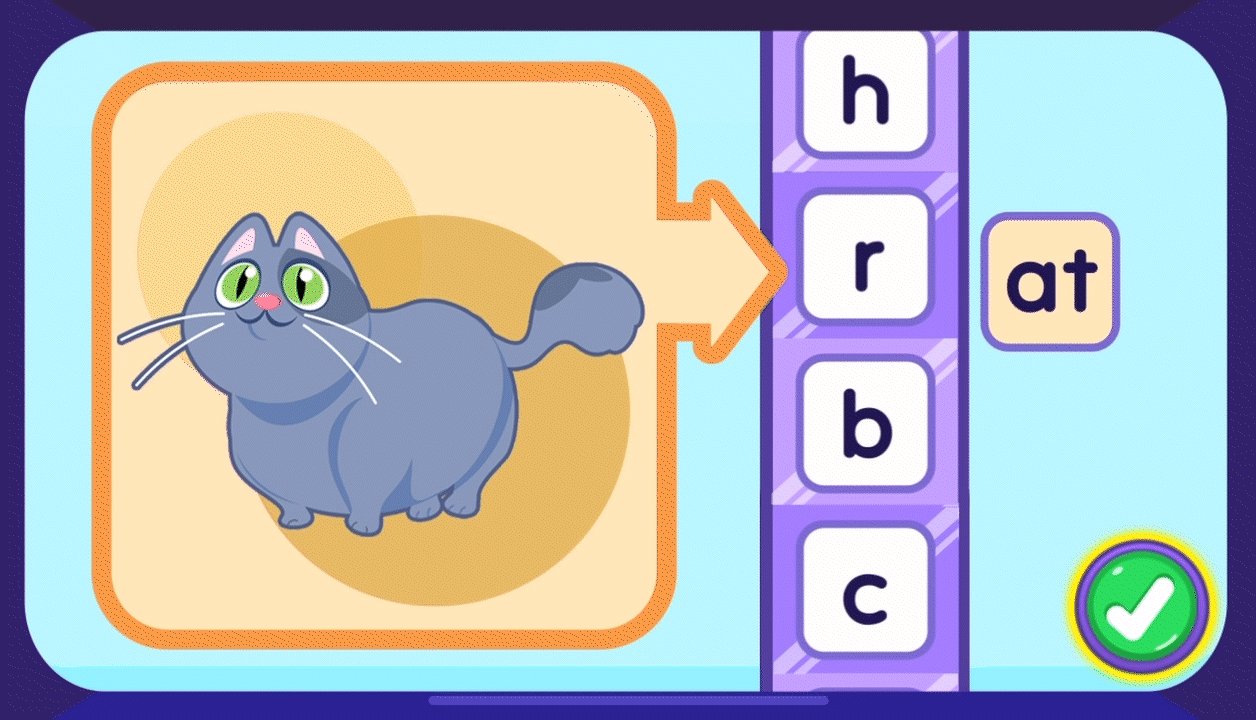
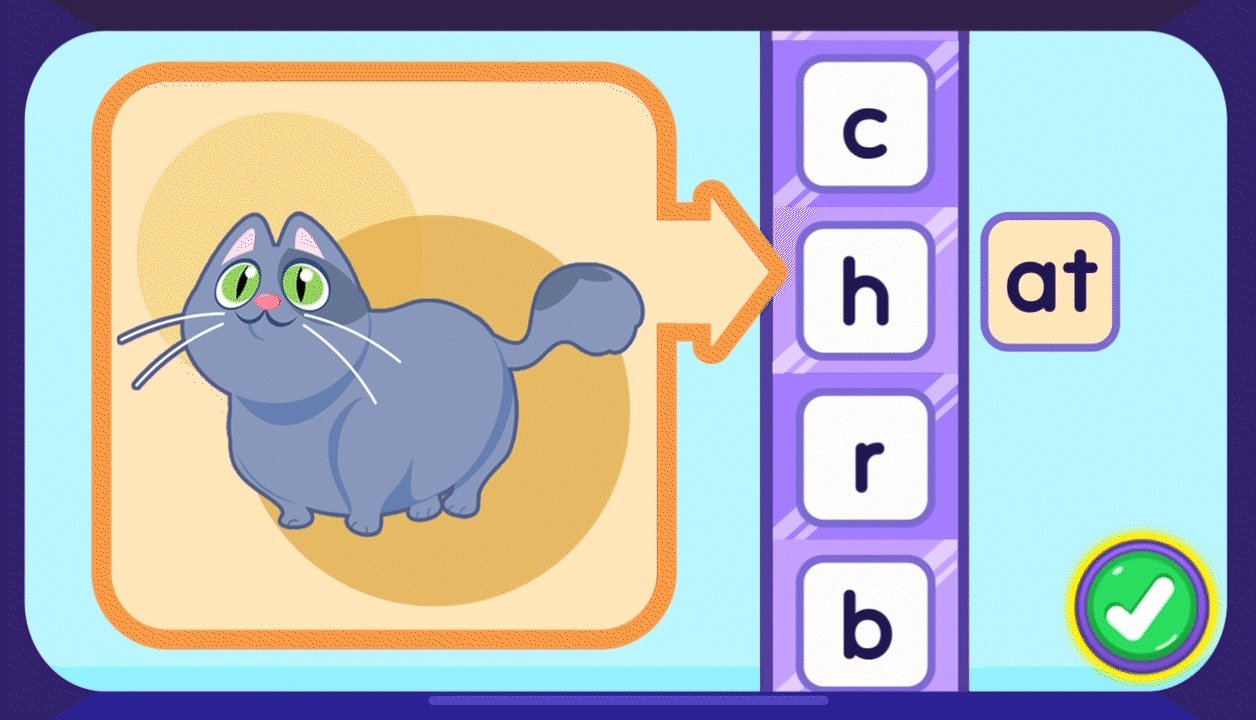
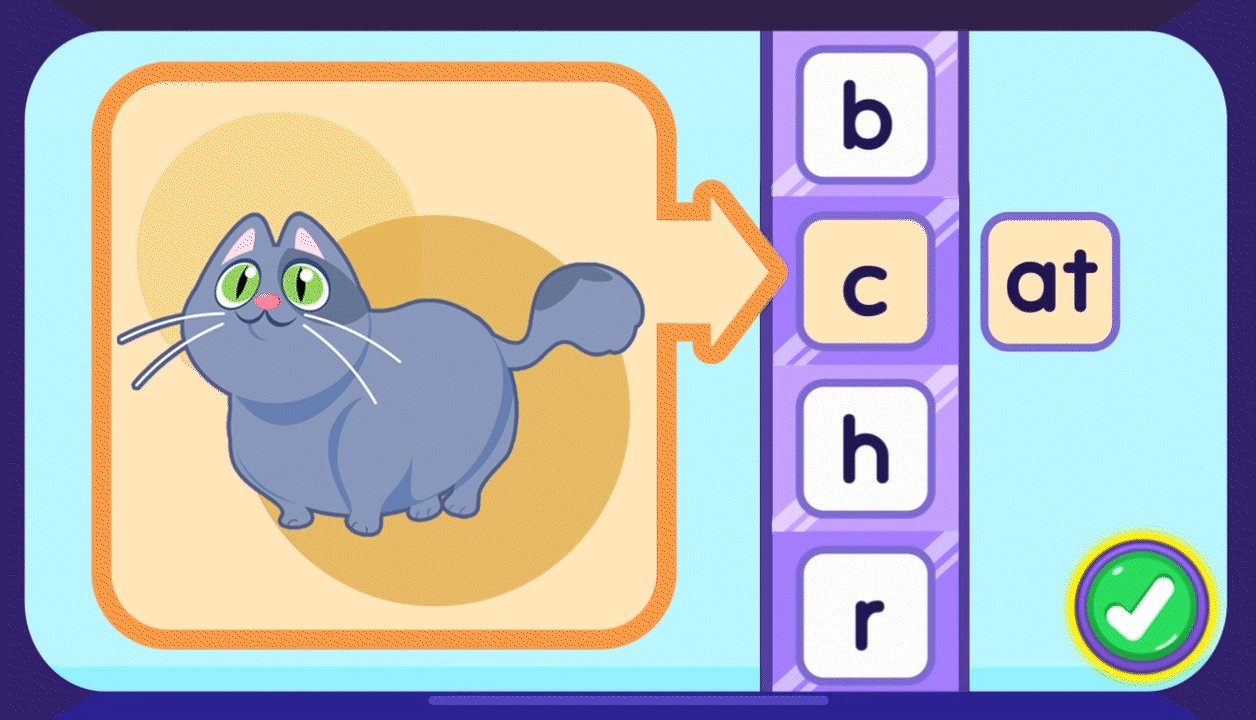
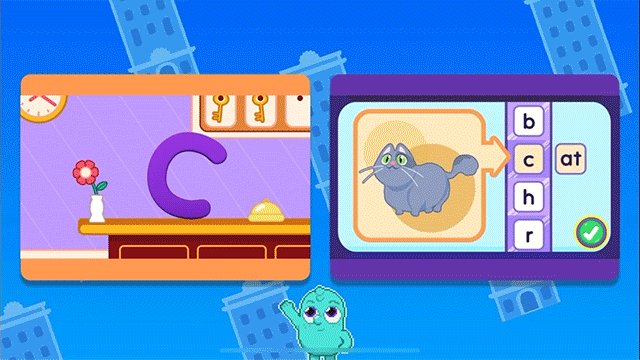
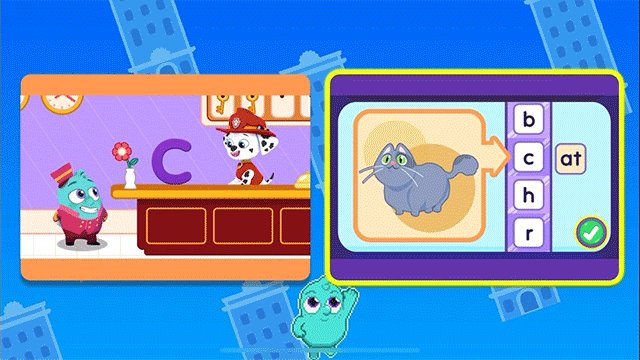
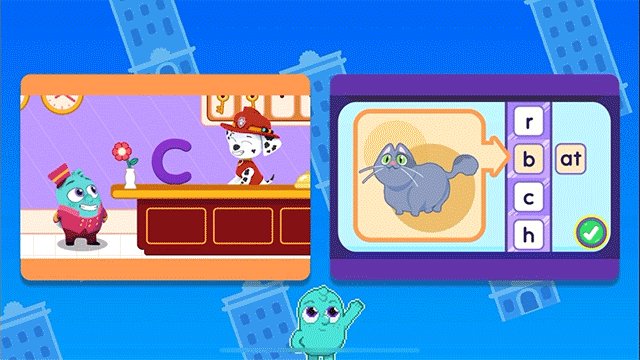
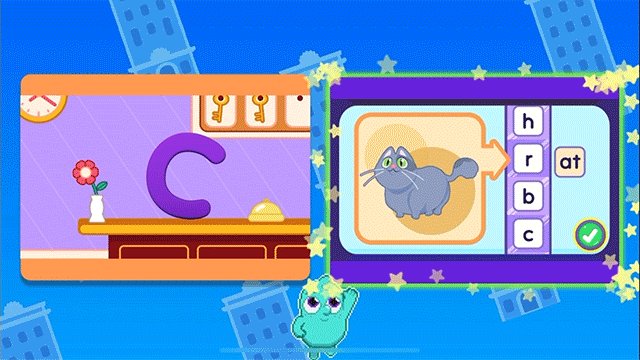
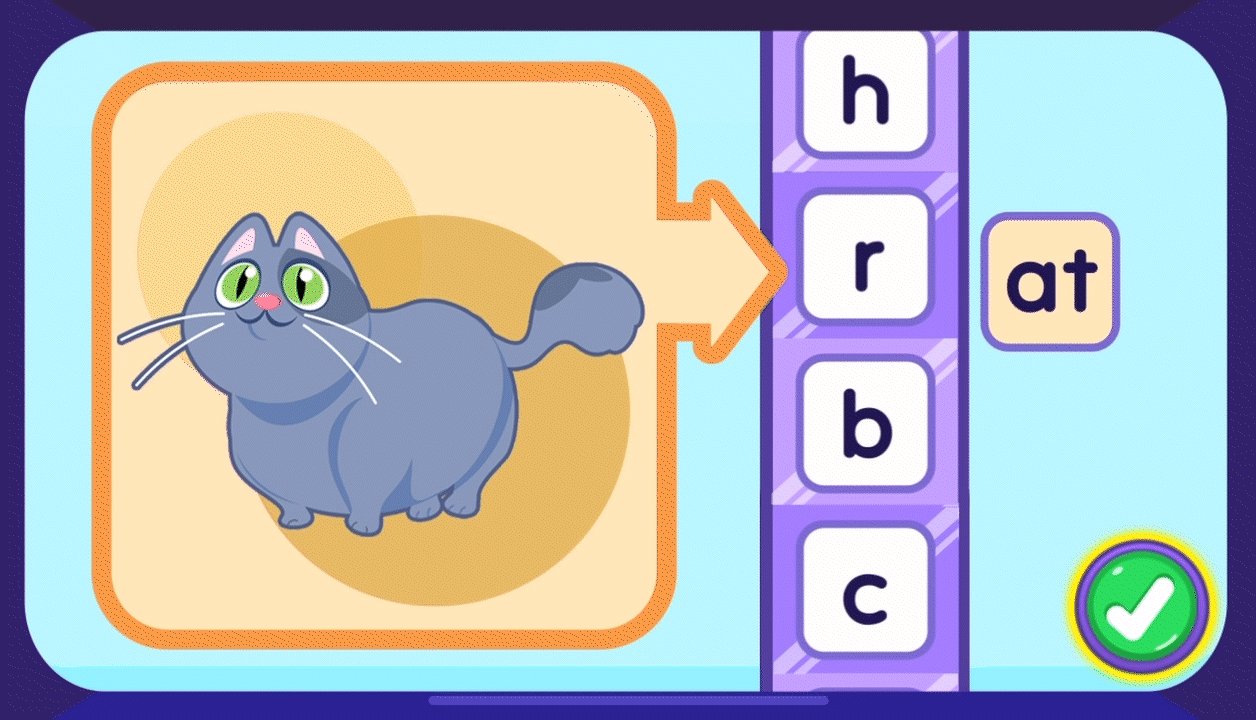
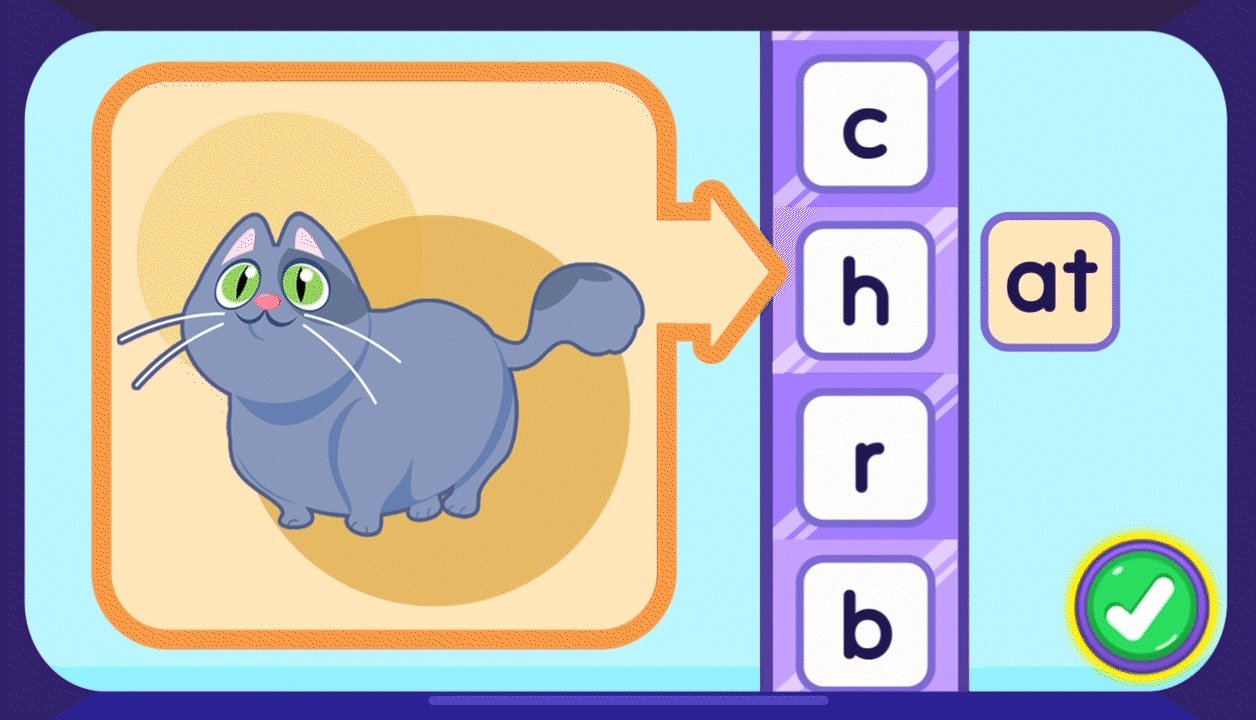
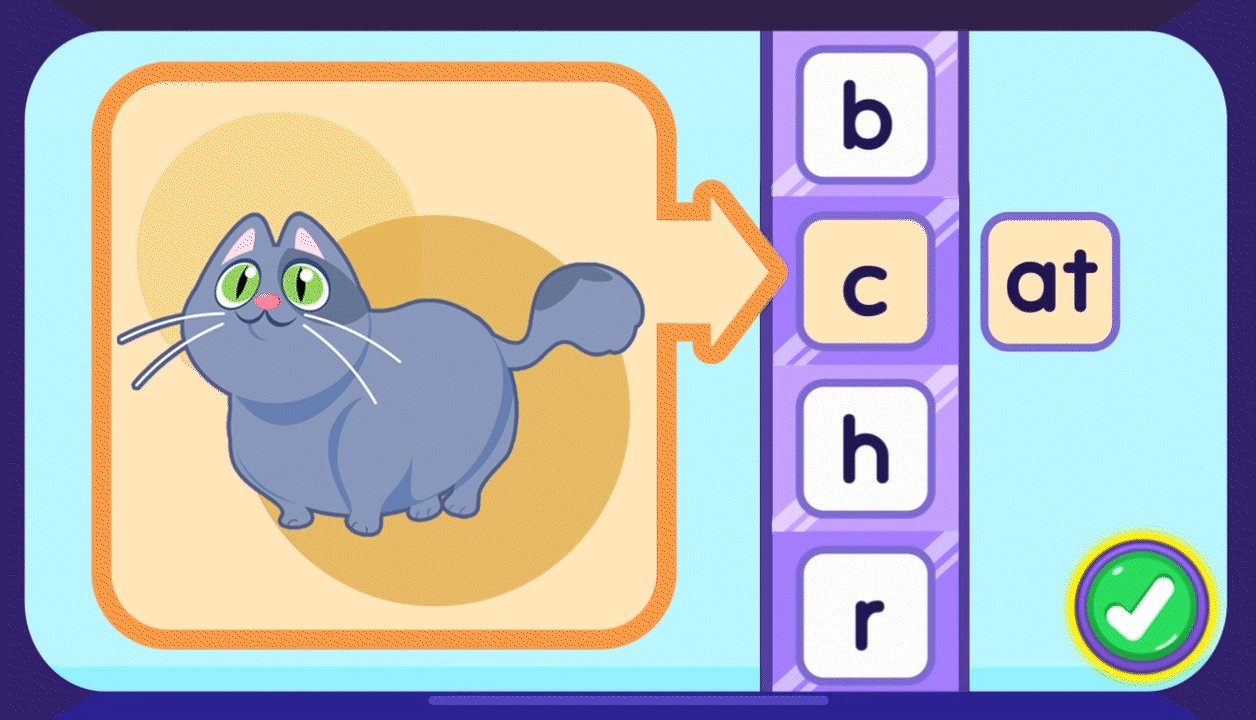
Children would check in guests at Hotel Noggin by mixing different letters on the elevator’s control panel to form the (object or animal) guest’s matching word. In addition to wireframing this new approach for selecting and submitting letters to spell out words, I was also responsible for designing the final sets of UI assets, including the sliding letter containers, the image container, submission button, and the elevator takeoff button for the game’s whimsical payoff.
Video Demonstration
Link to Wireframes (Slides)
Elevator Control Panel
Slide letters up and down in order to complete the word and submit an answer




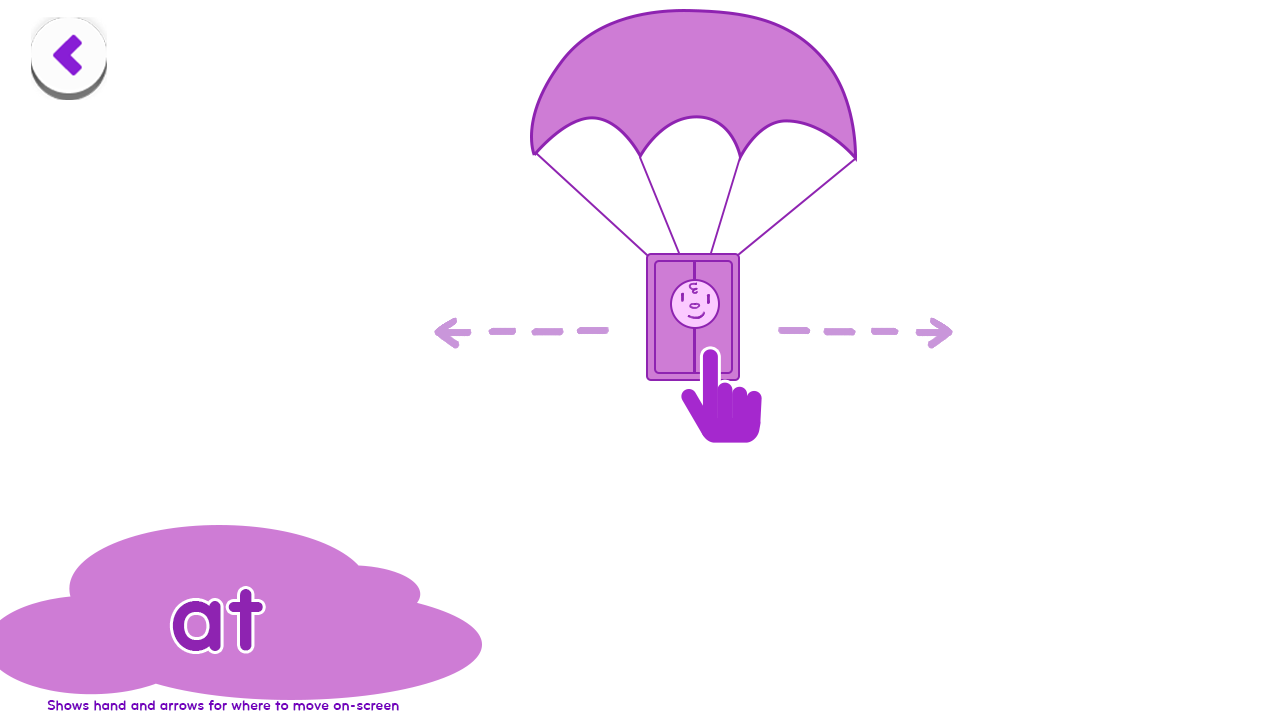
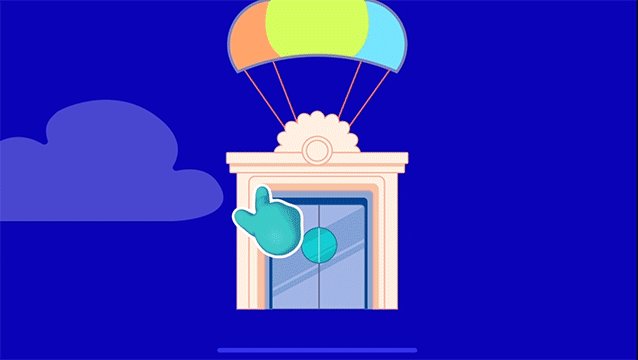
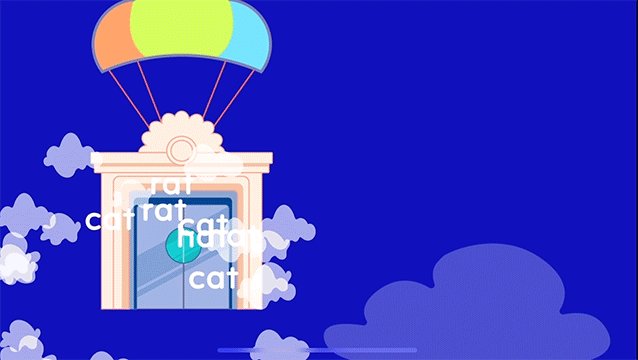
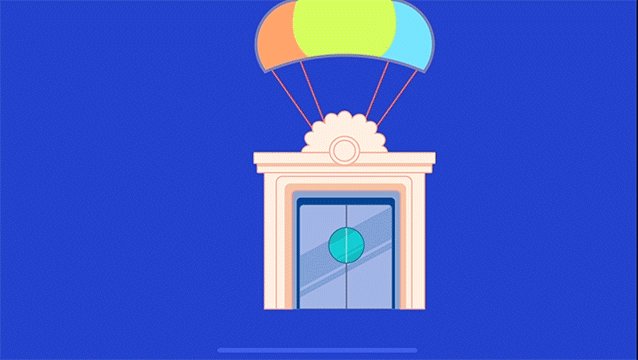
Elevator Takeoff (Payoff)
As a new feature, kids are prompted with a button to make the elevator takeoff into the sky and parachute down, colliding with letter-filled clouds in order to reinforce sounding out words




Sweet Dreams Noggins
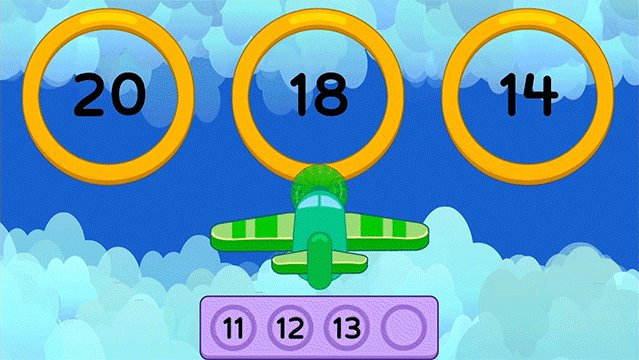
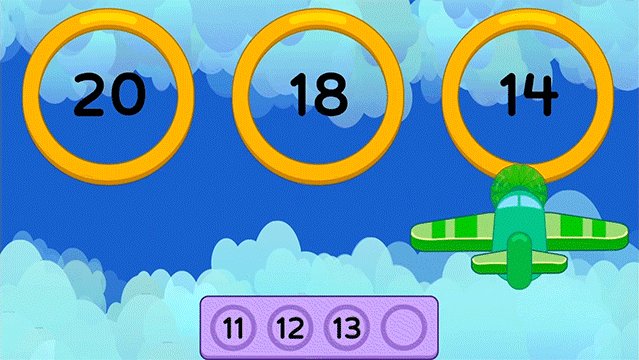
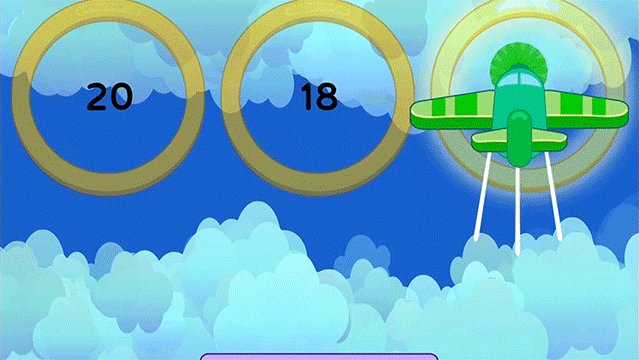
Counting Numbers in Sequence
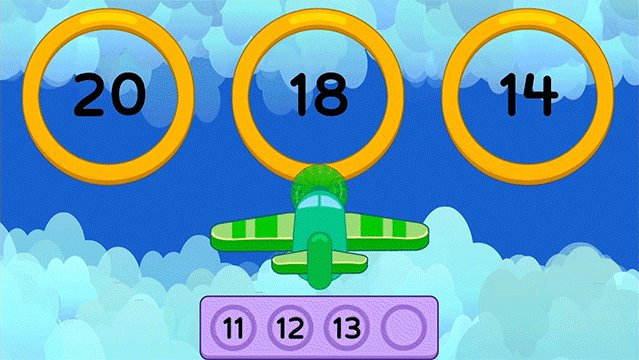
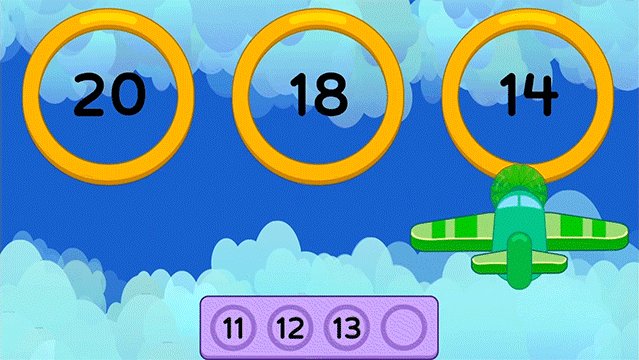
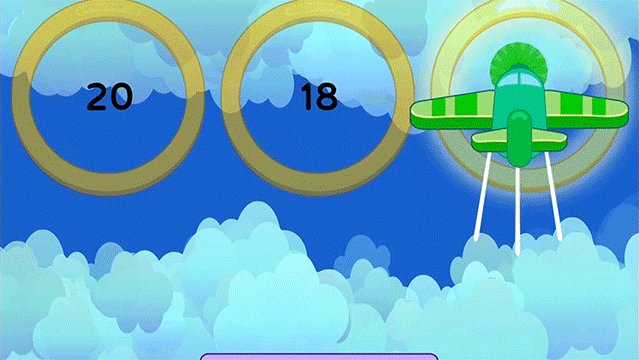
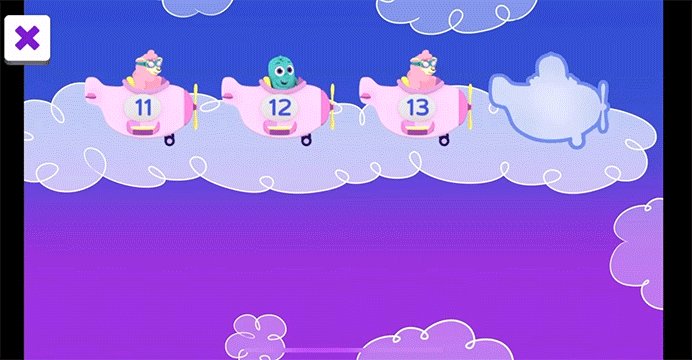
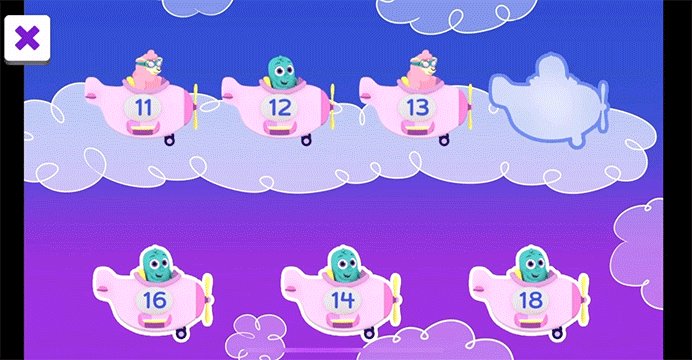
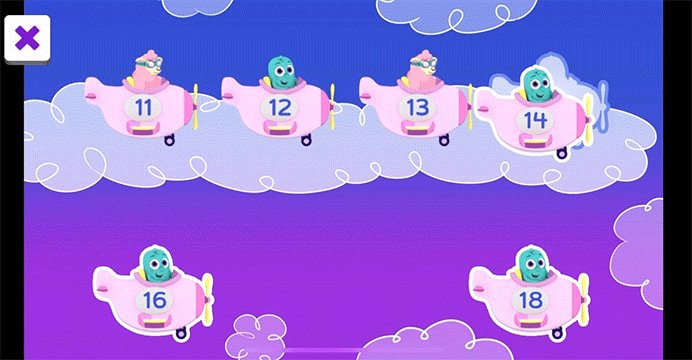
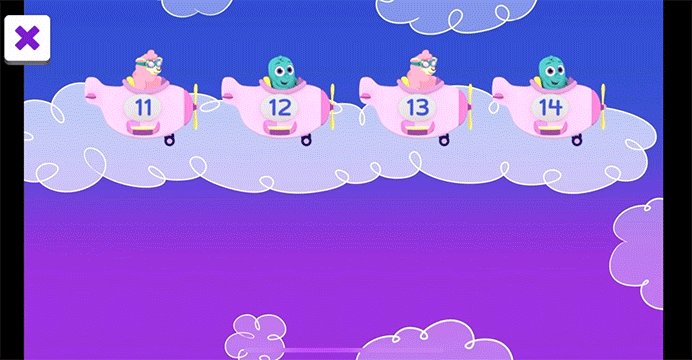
In the previous iteration, kids were tasked with identifying the numbers on planes to complete the counting sequence for an air show. For the newest iteration, the goal was to greater emphasize the numbers that exist within each ring, which would then be collected by the plane and later delivered for Noggins to hoola-hoop with. I wireframed the game’s interactions and designed the UI for the numbers and rings, the counting container, and the progress indicator.
Link to Wireframes (Slides)
Number Submission
Swiping from side-to-side to choose an answer, and then swiping up to submit


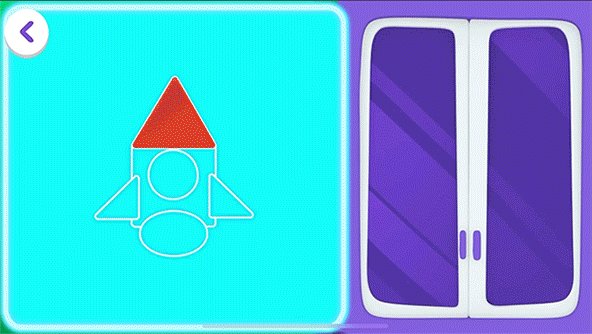
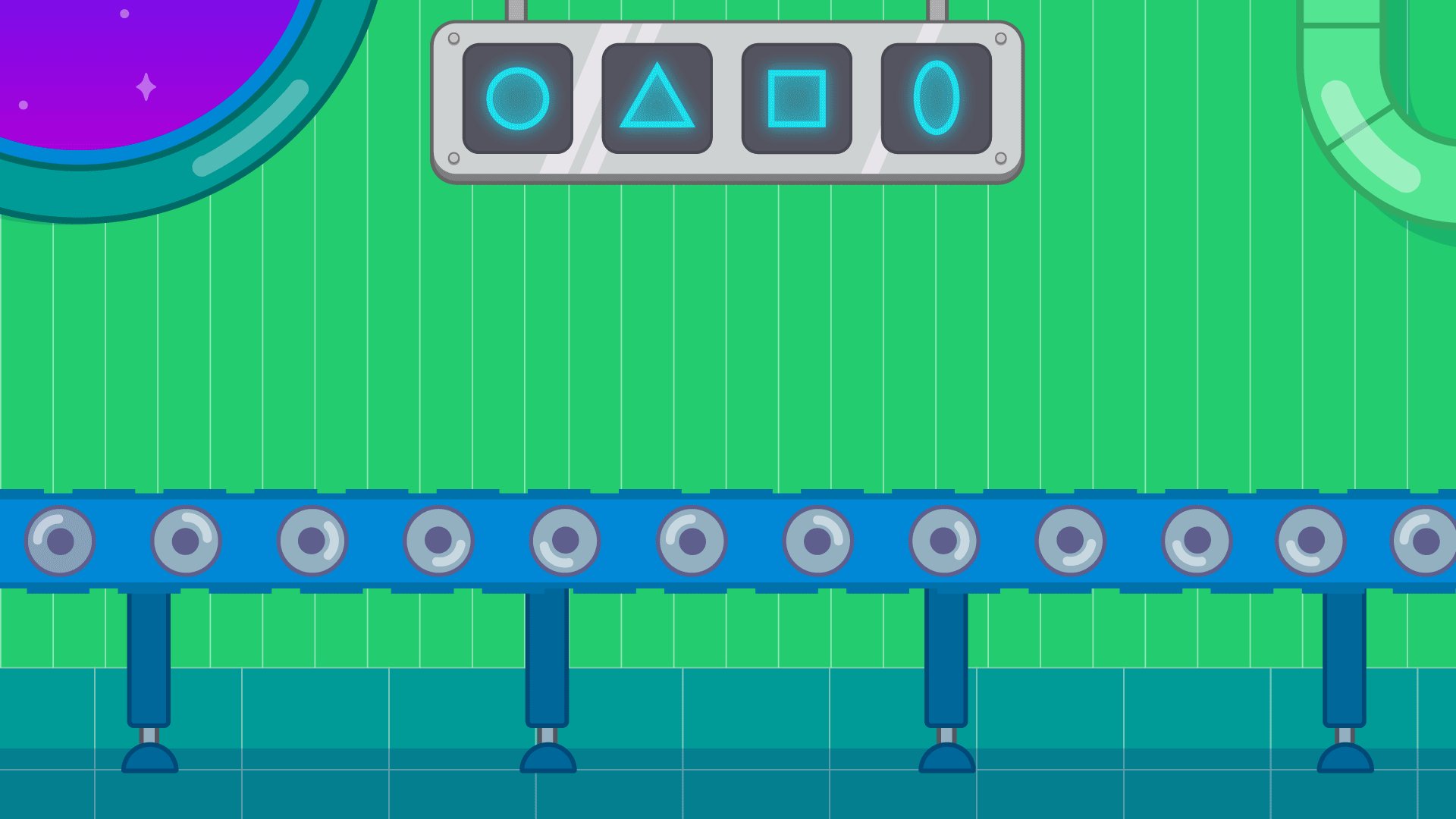
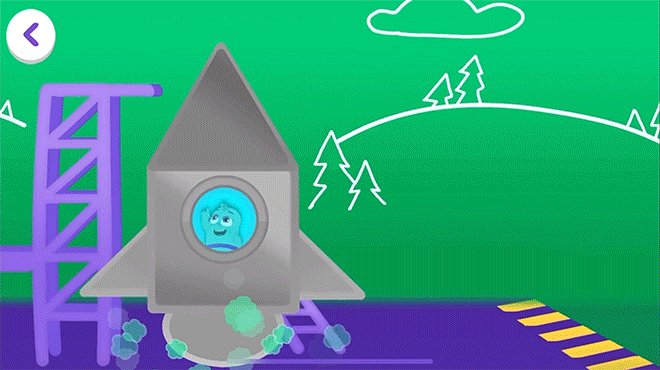
Rocket Lab
Identifying Basic Shapes
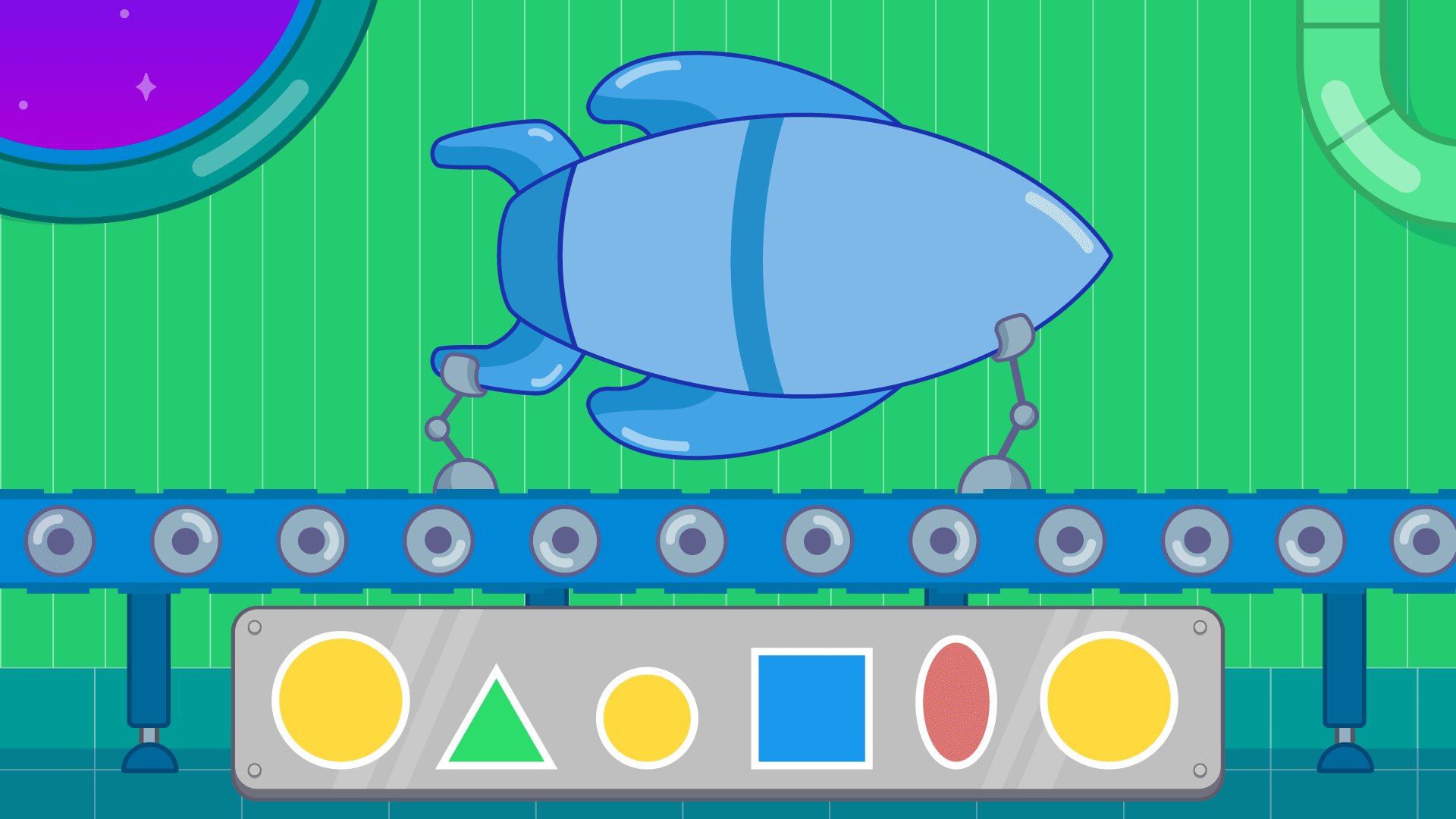
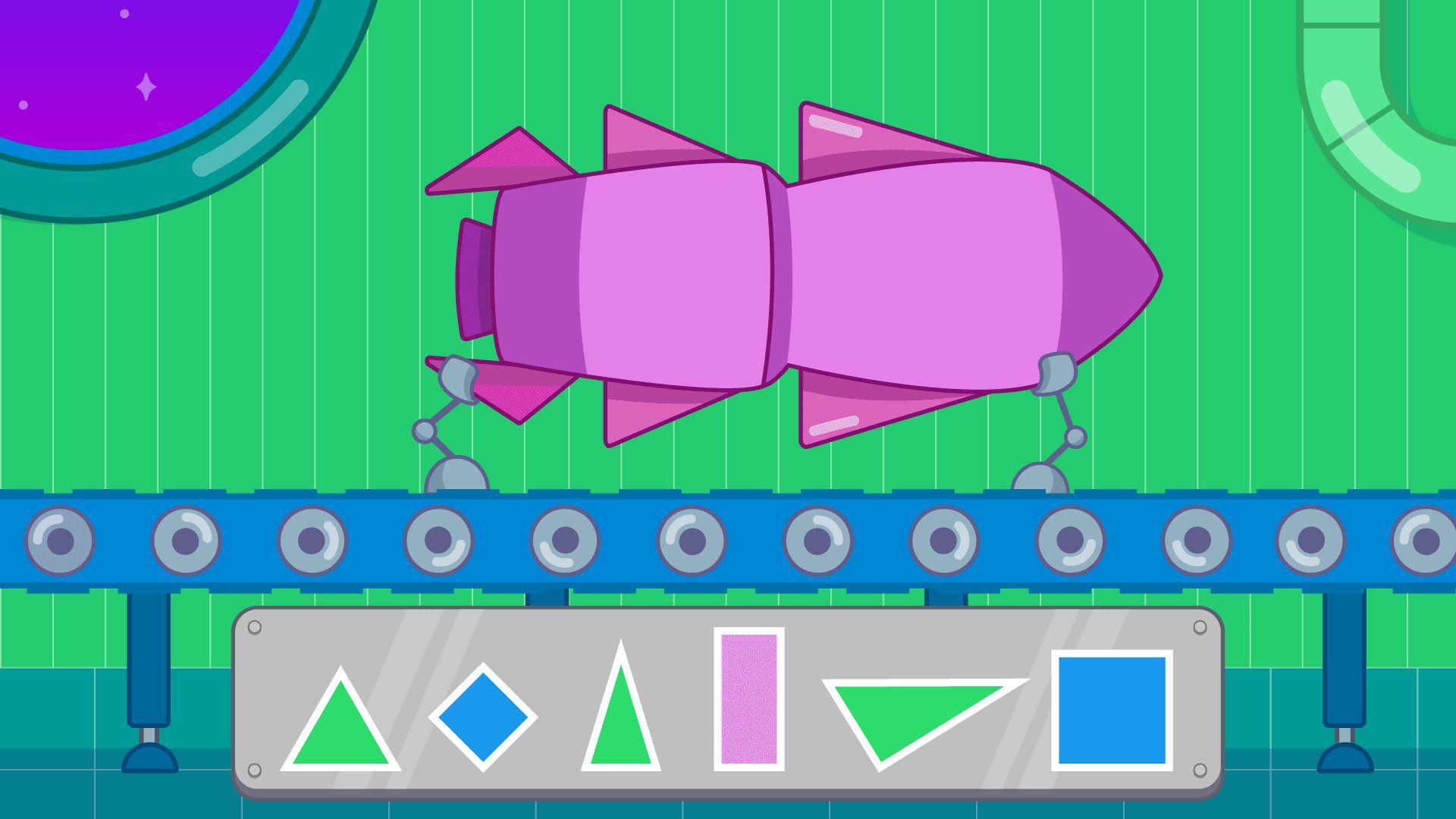
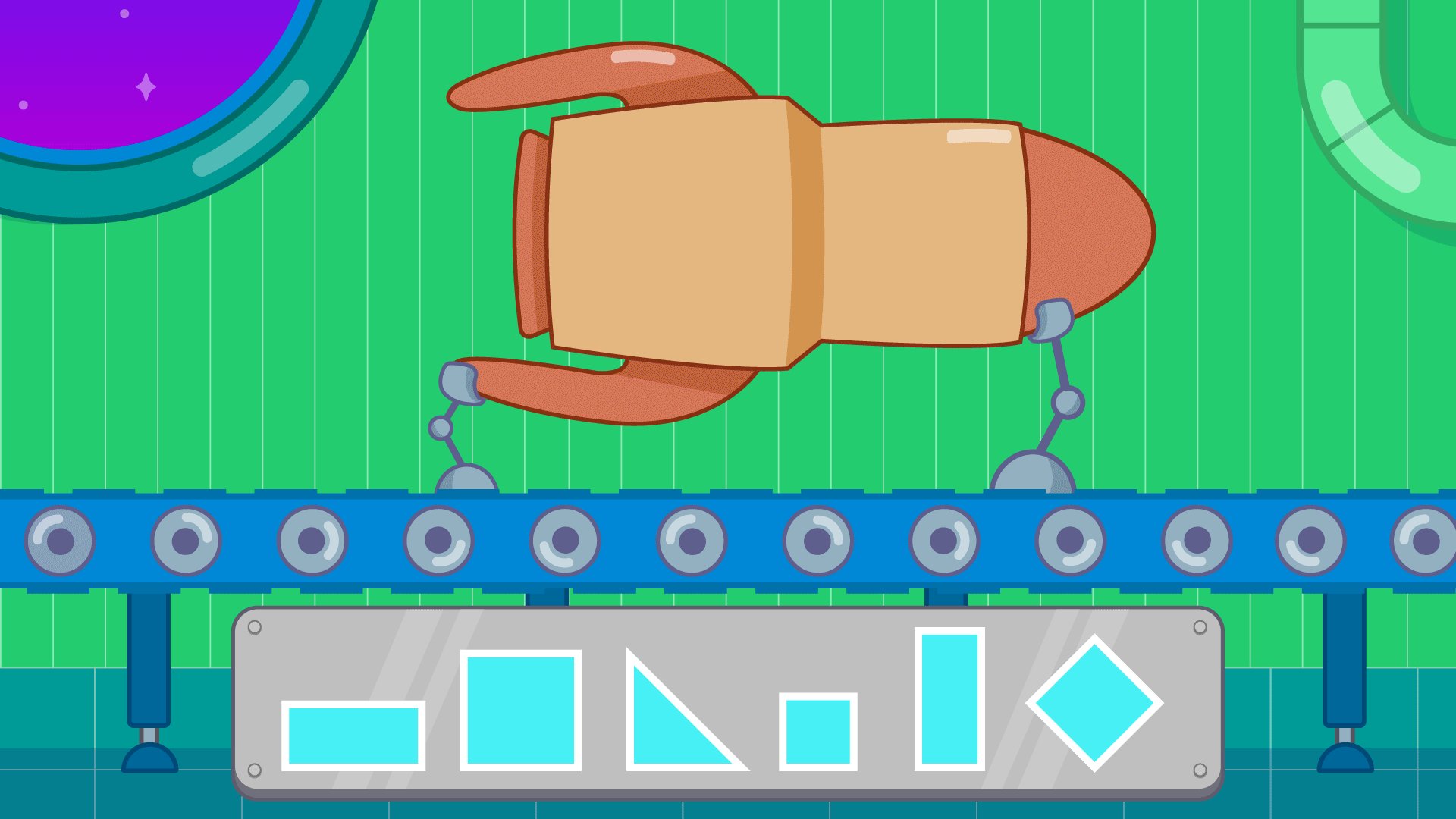
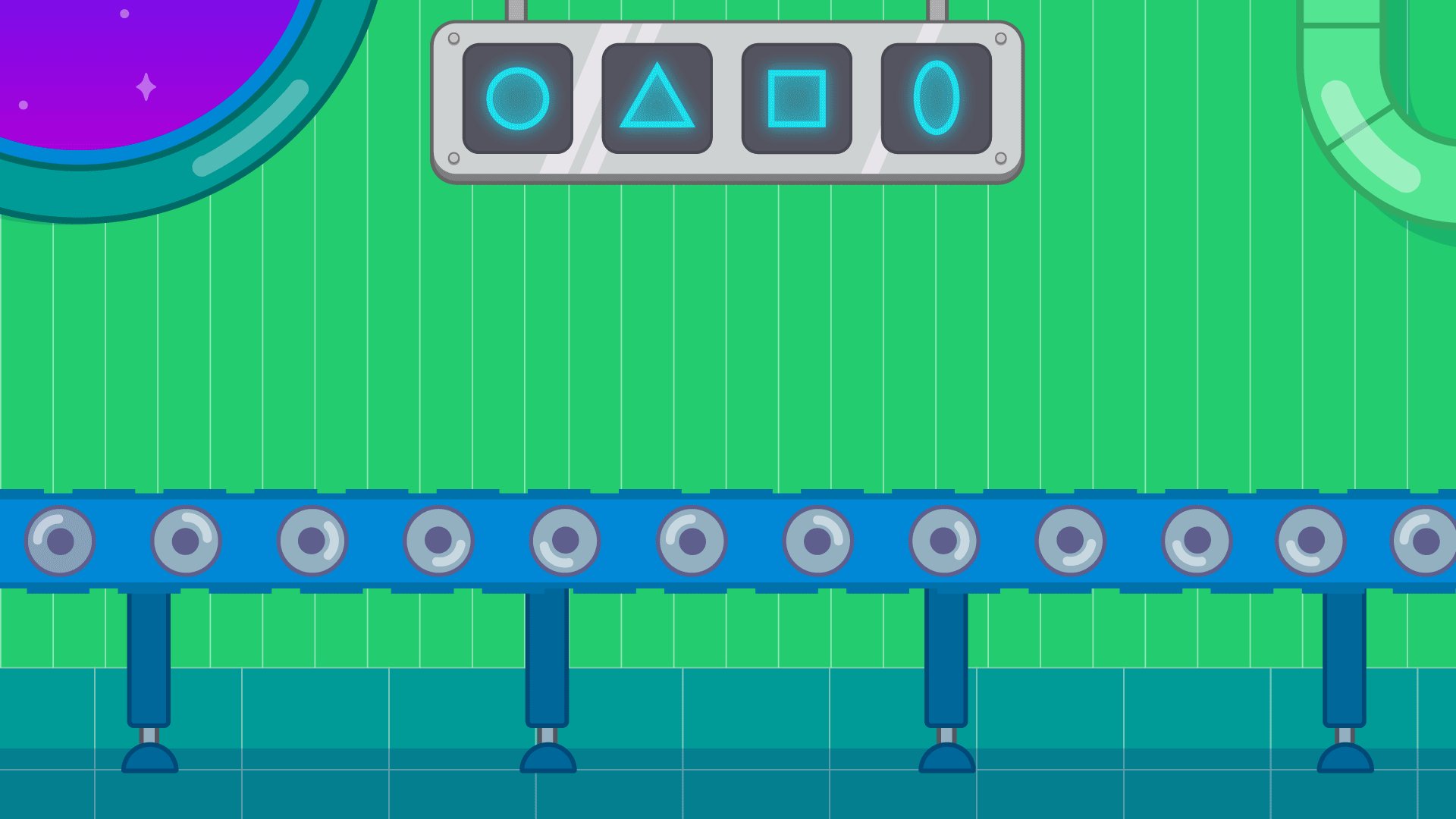
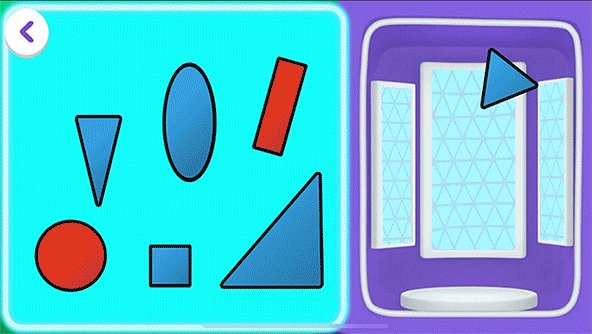
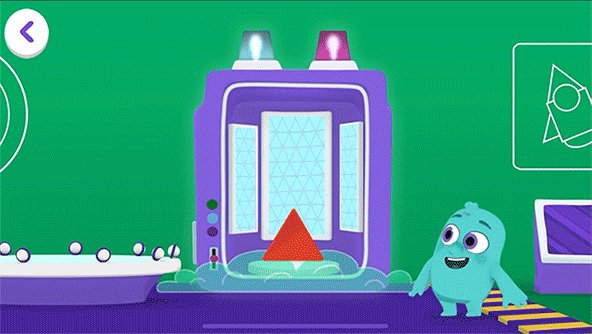
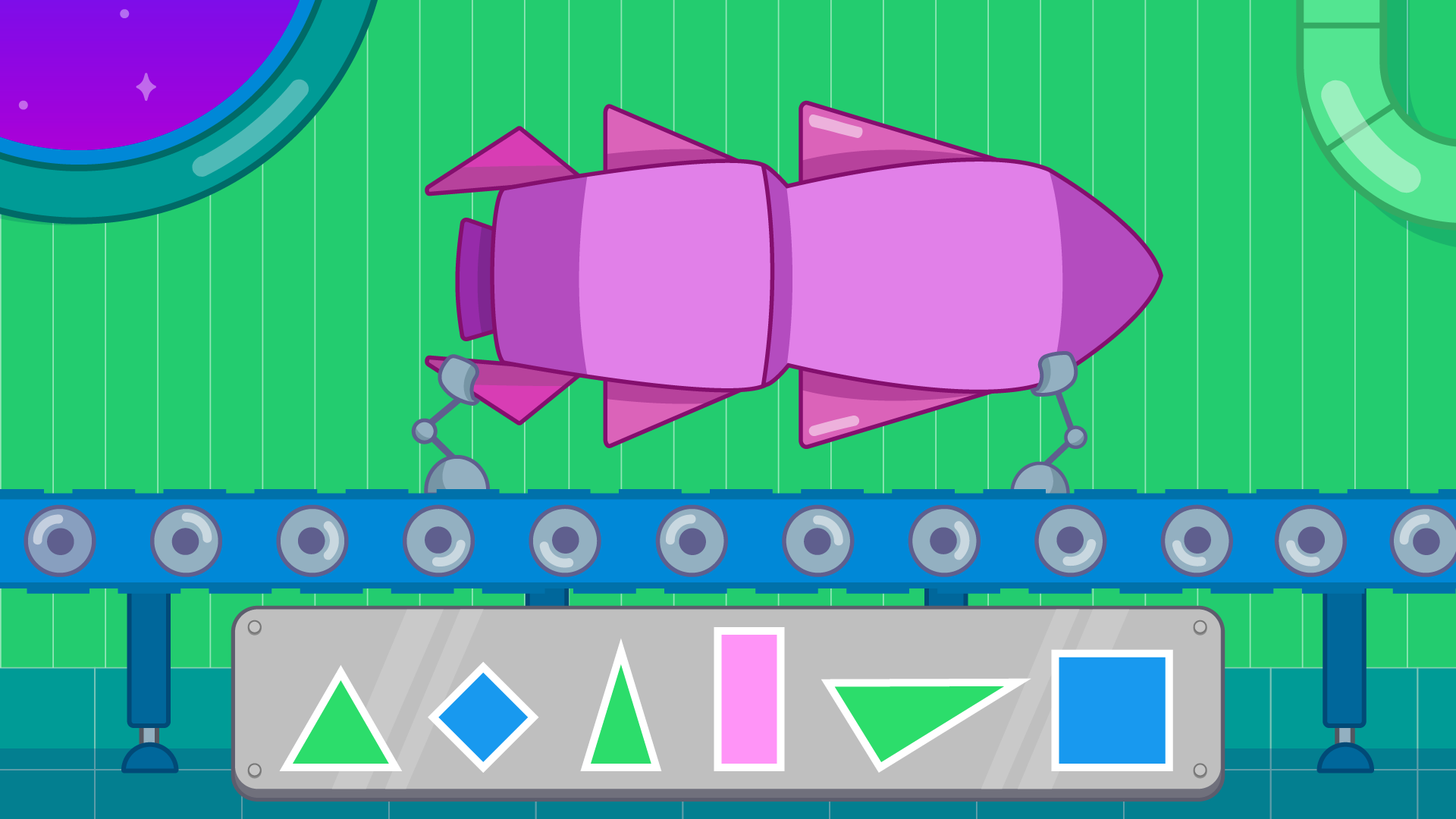
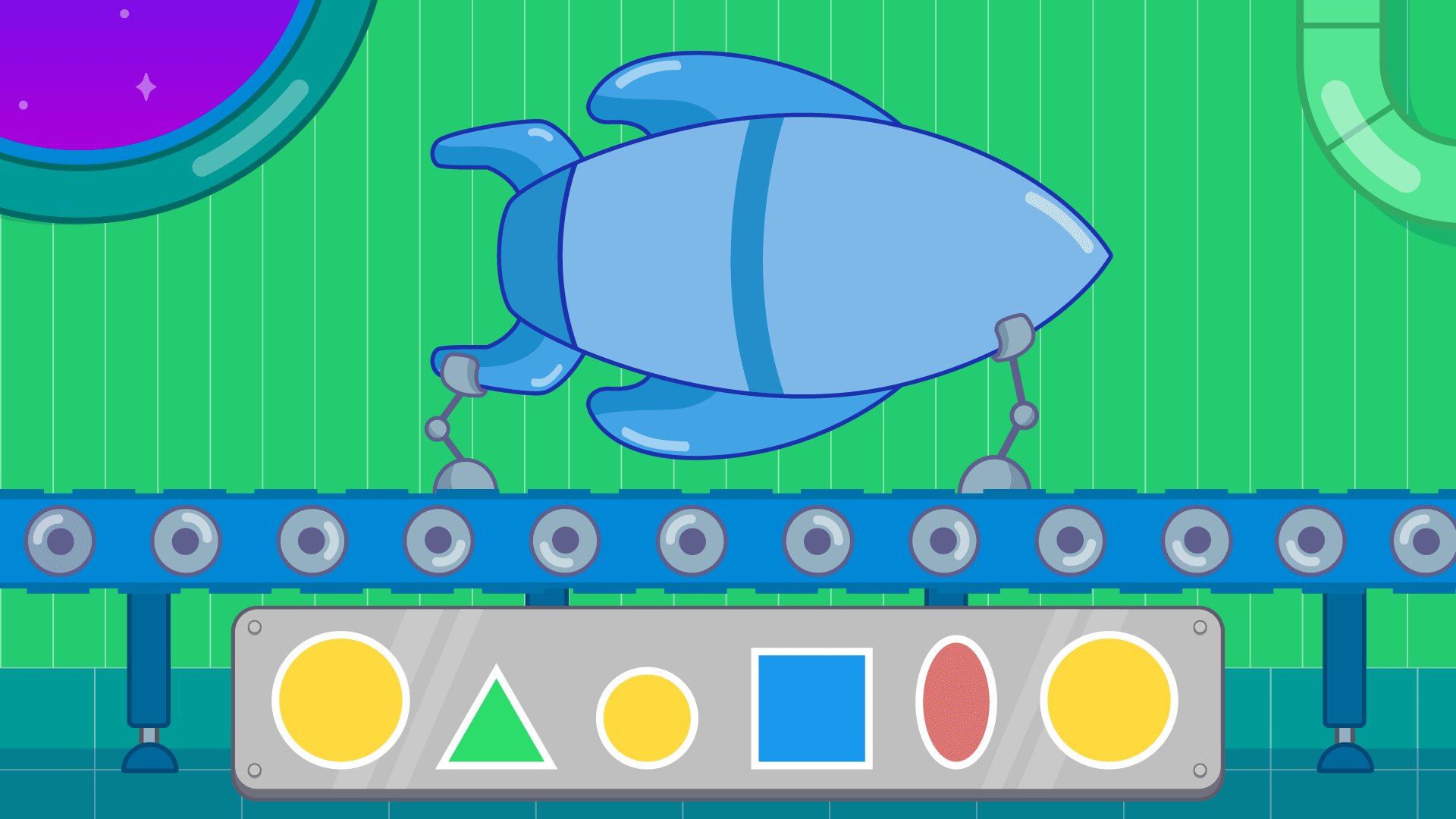
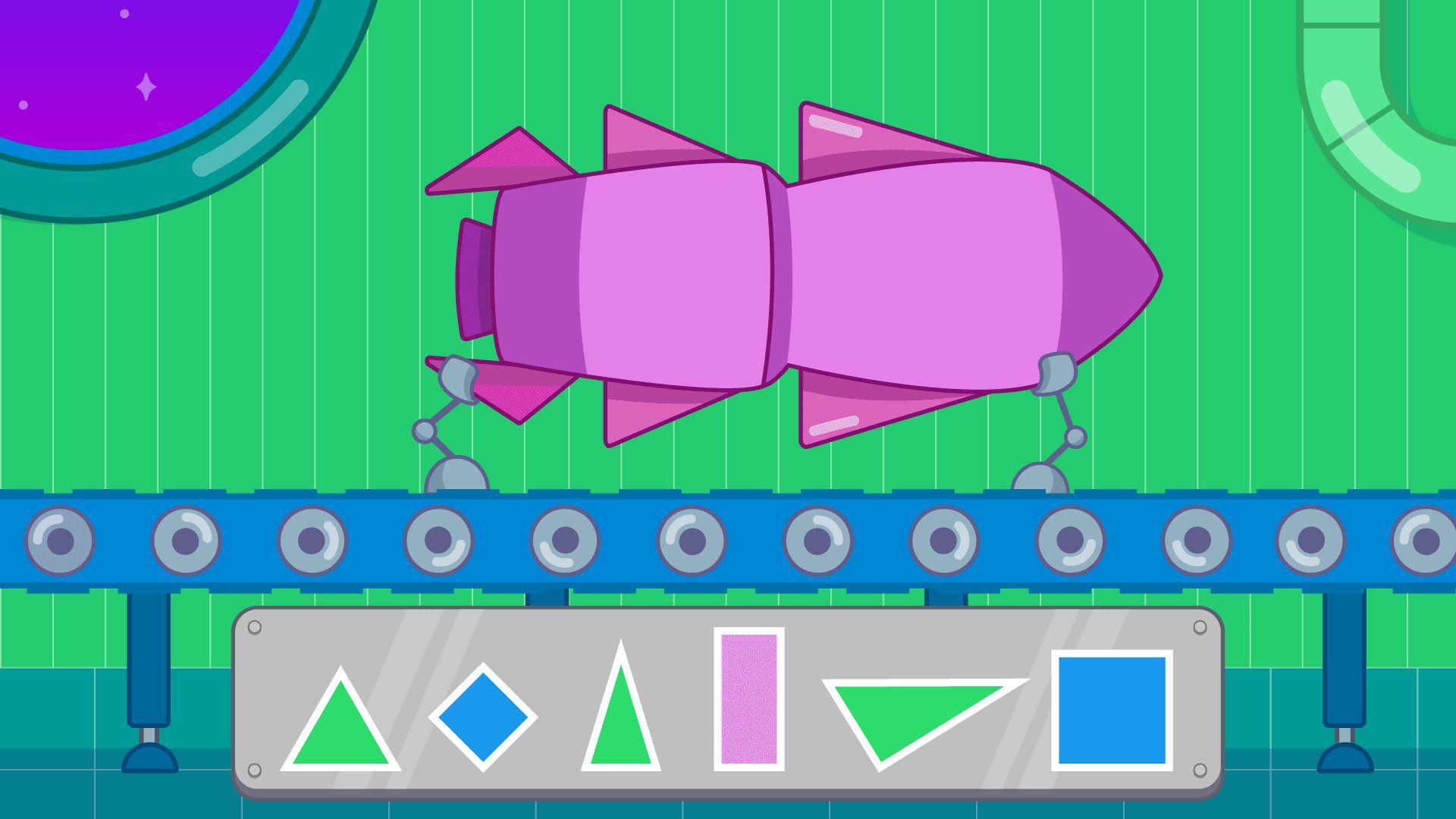
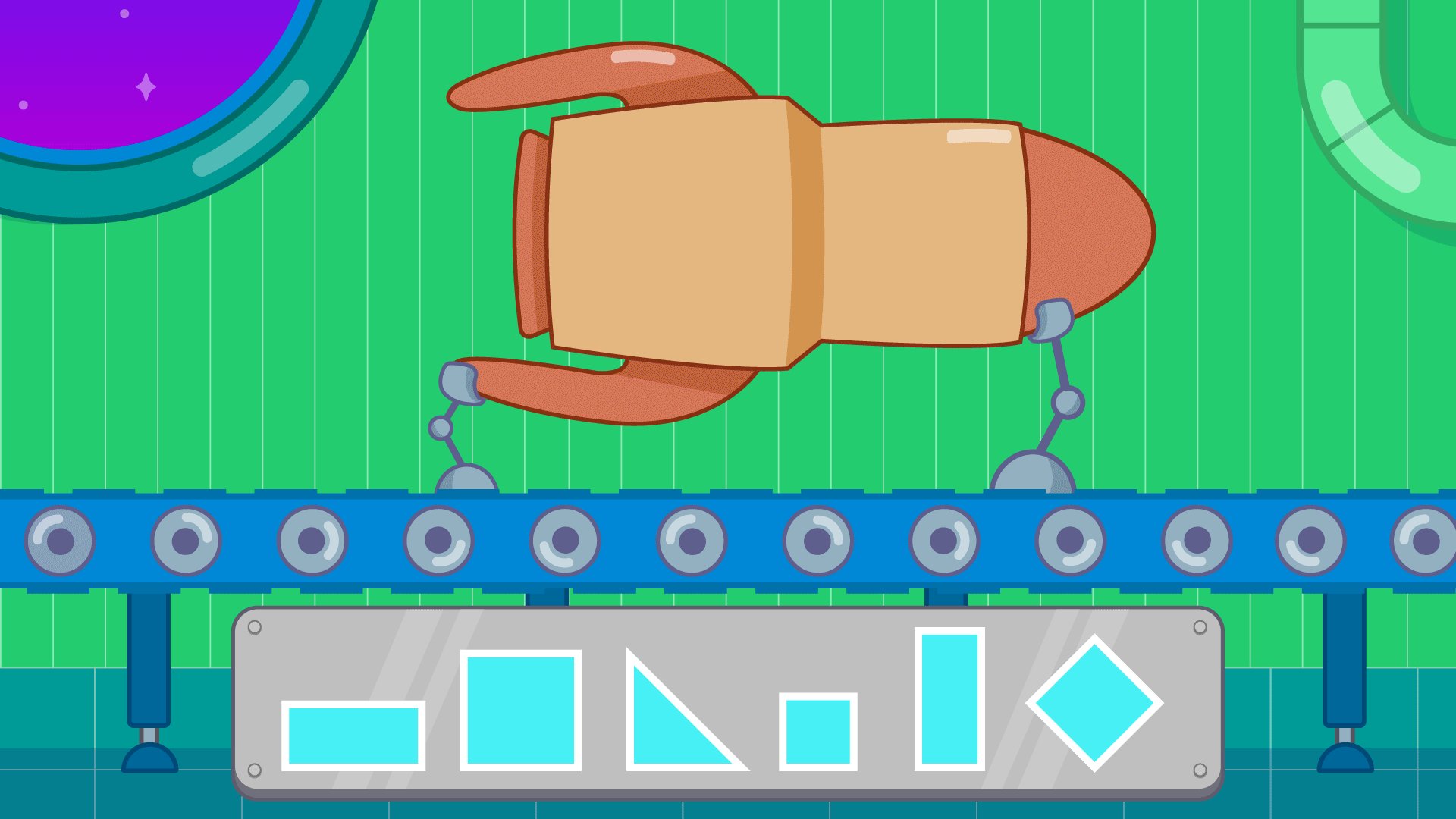
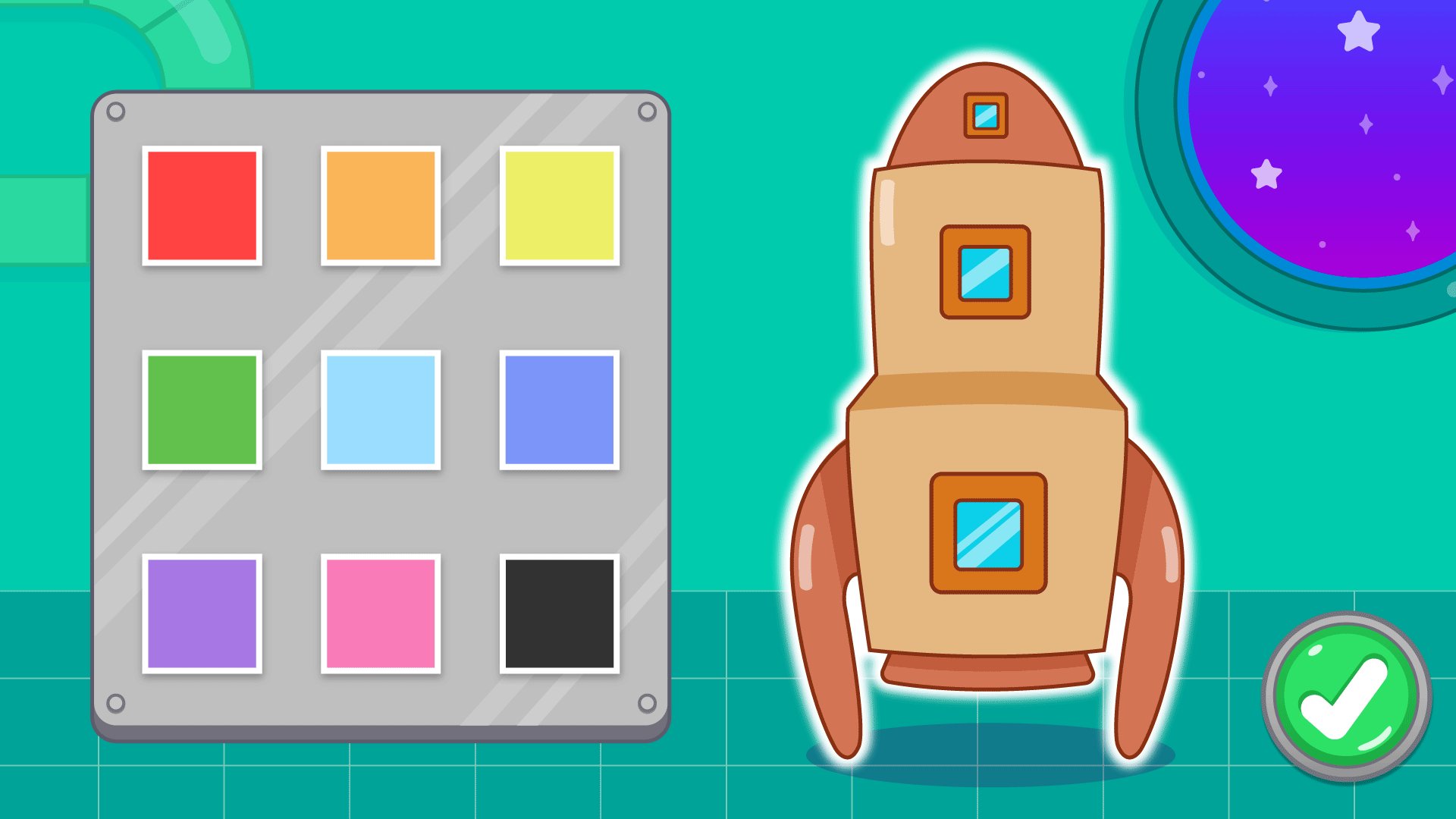
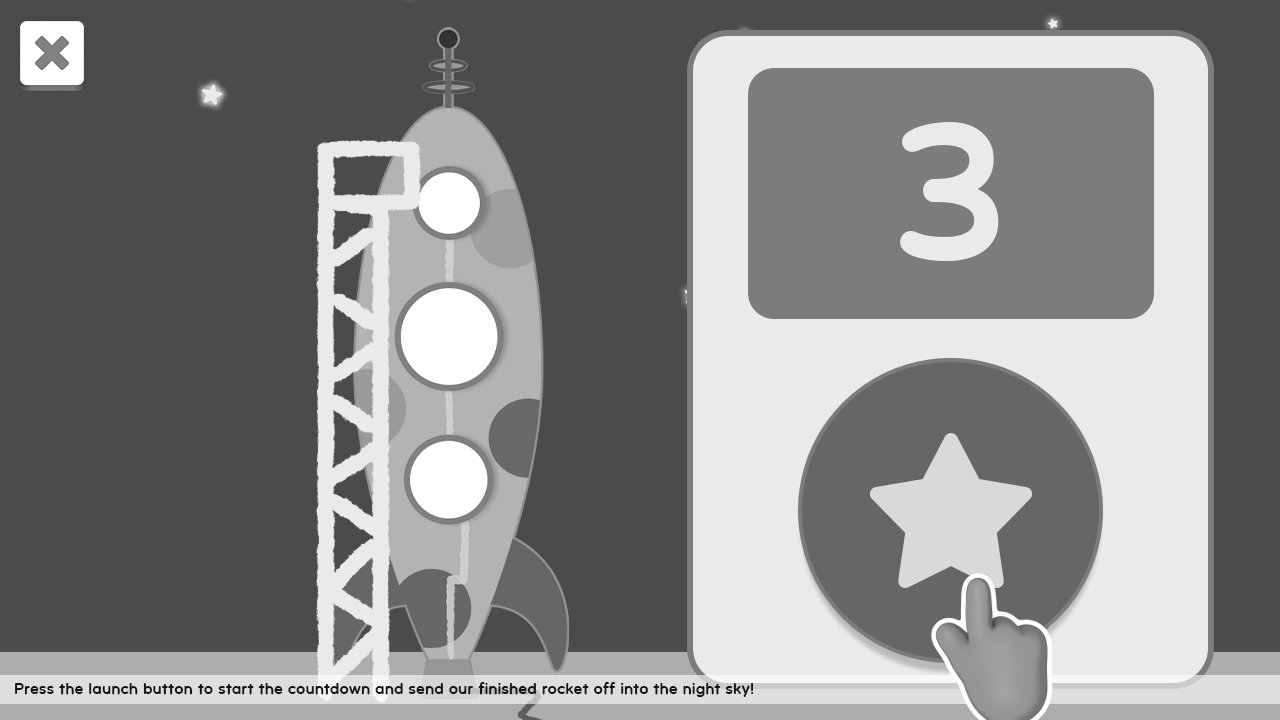
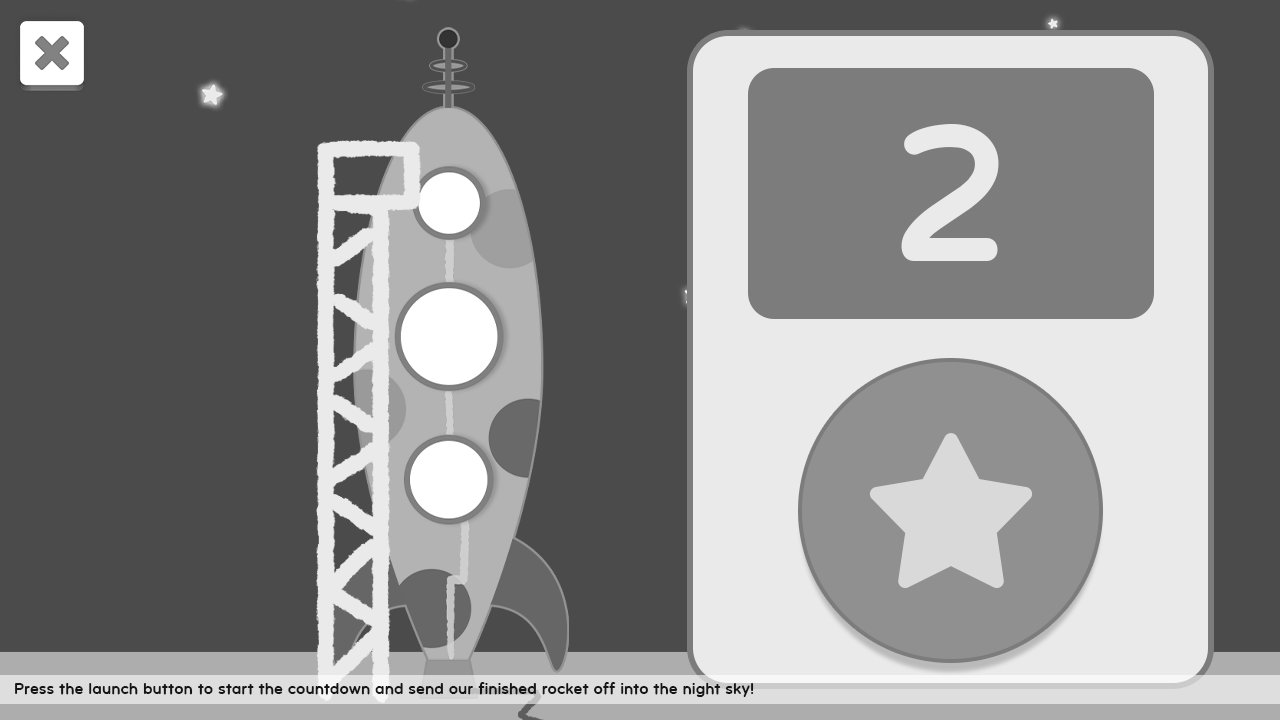
I wireframed the key interactions and designed the final sets of UI assets, including all of the colored shapes, the shape trays, the progress indicator, the customization assets + layouts, and the rocket’s special launch button and countdown controller for the game’s final payoff.
Link for Wireframes (Slides)
Shape Assembly
Select all of the specified shapes to be added onto the rocketship



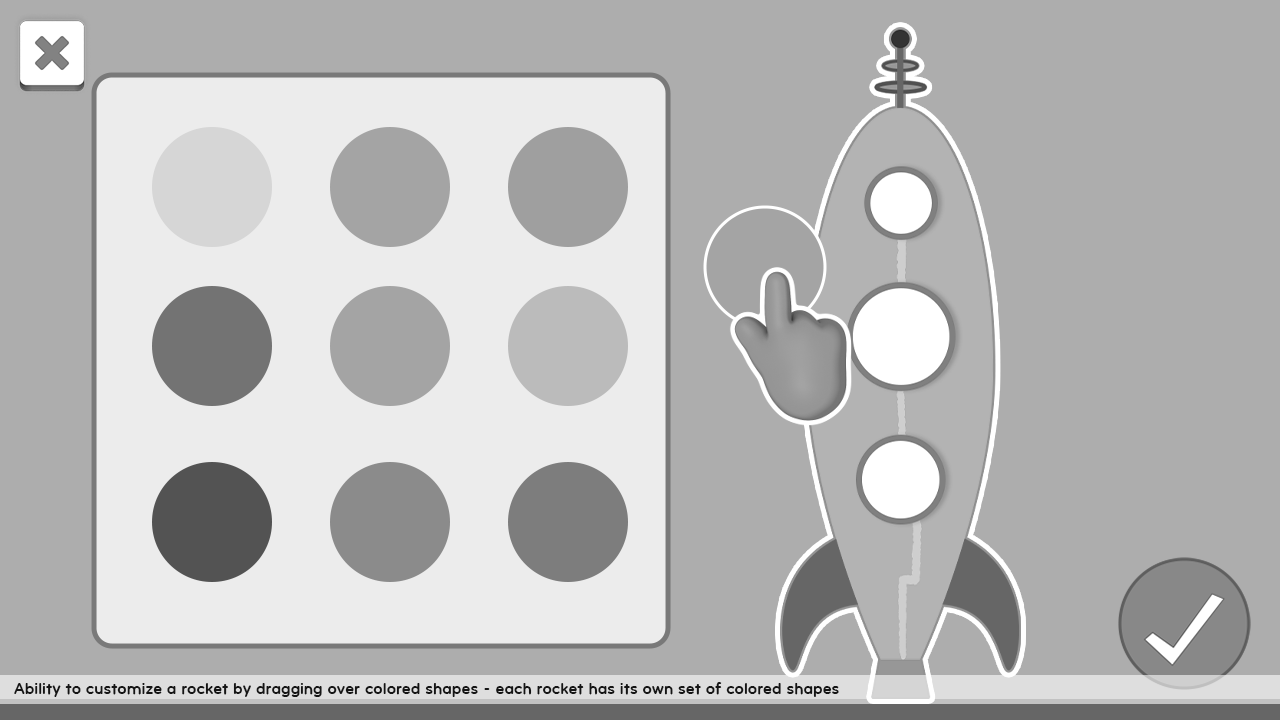
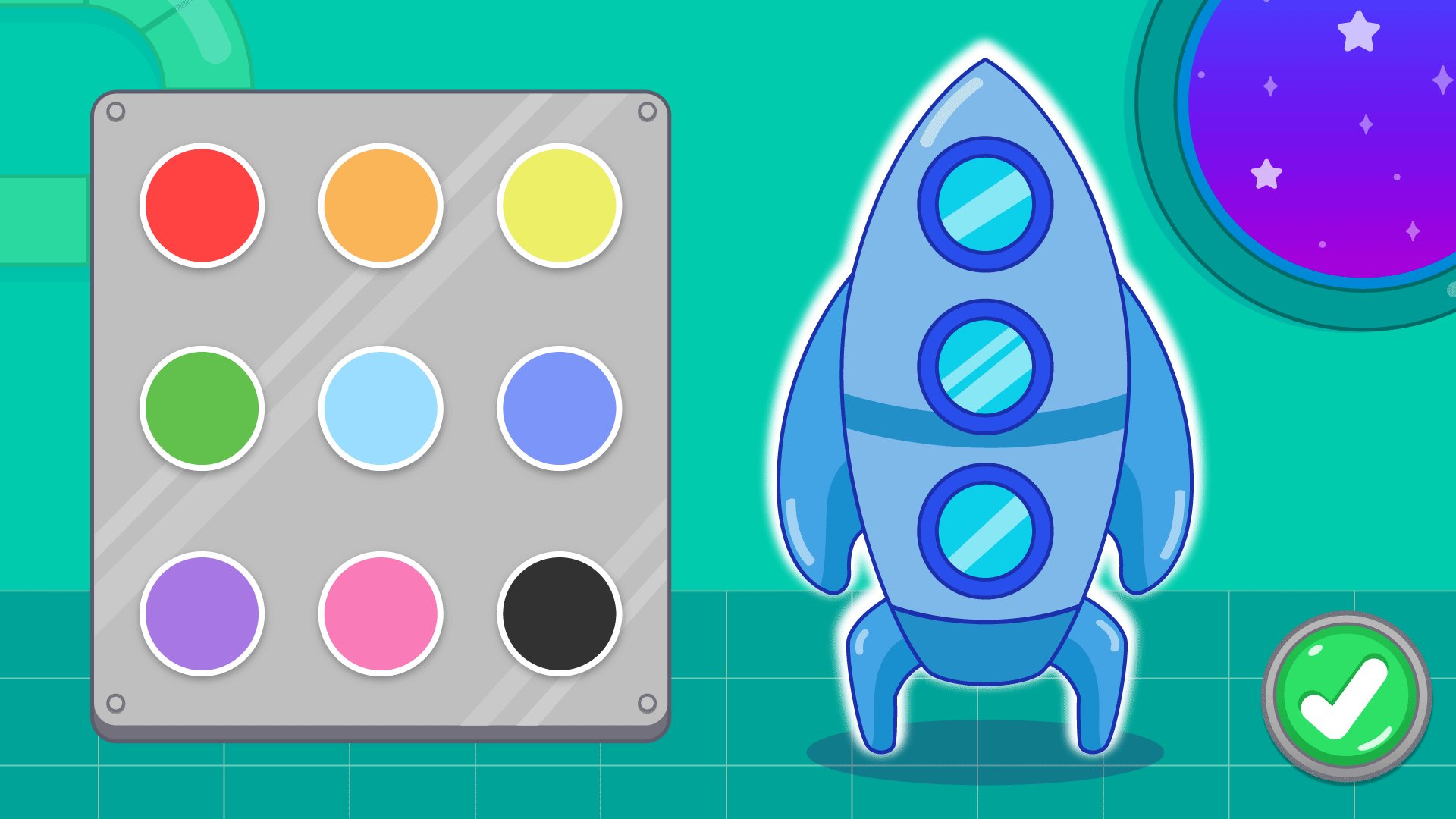
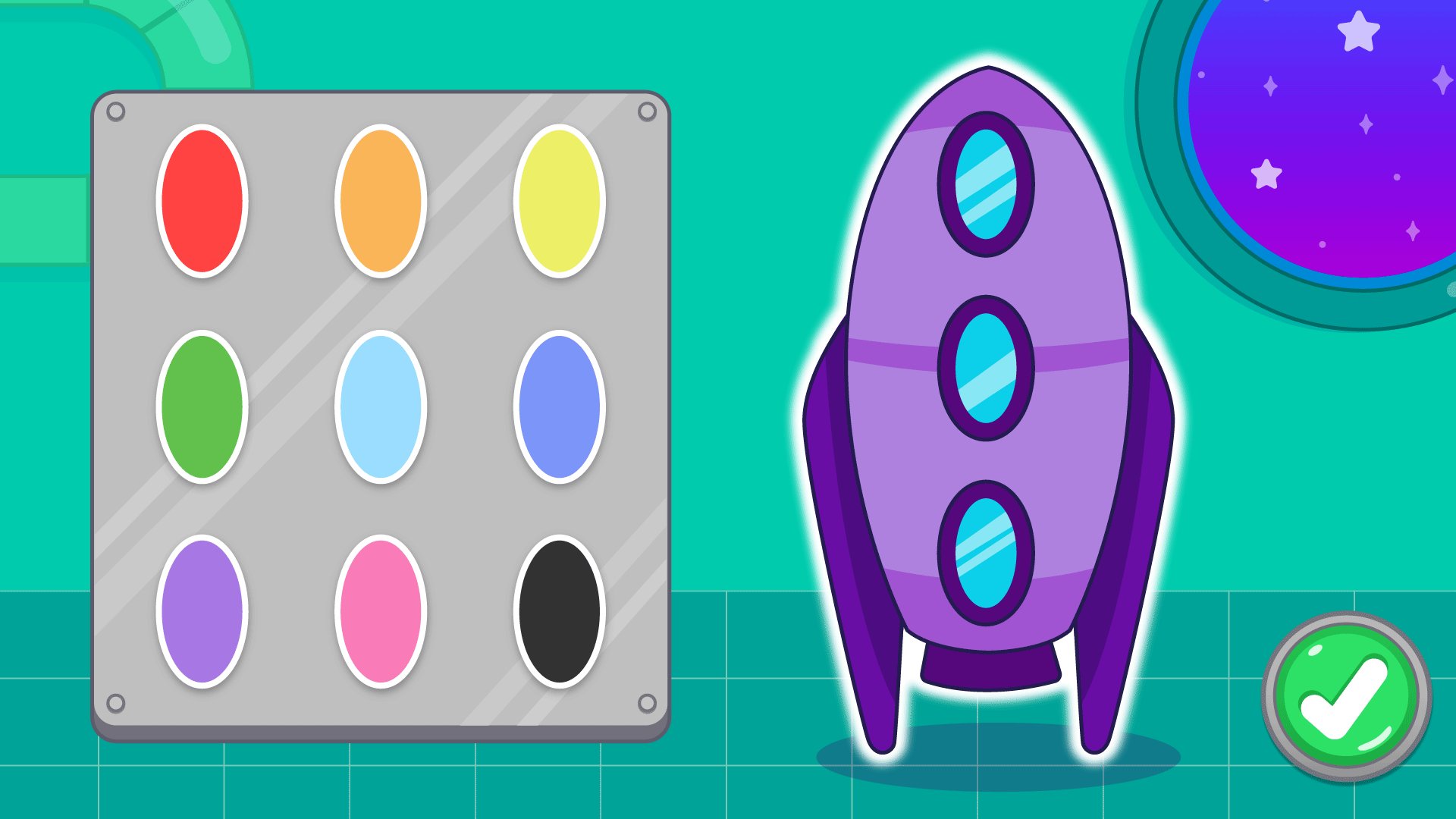
Customize Assembled Rocket
As a new feature, kids would have the opportunity to select a rocketship and decorate it with colored shapes

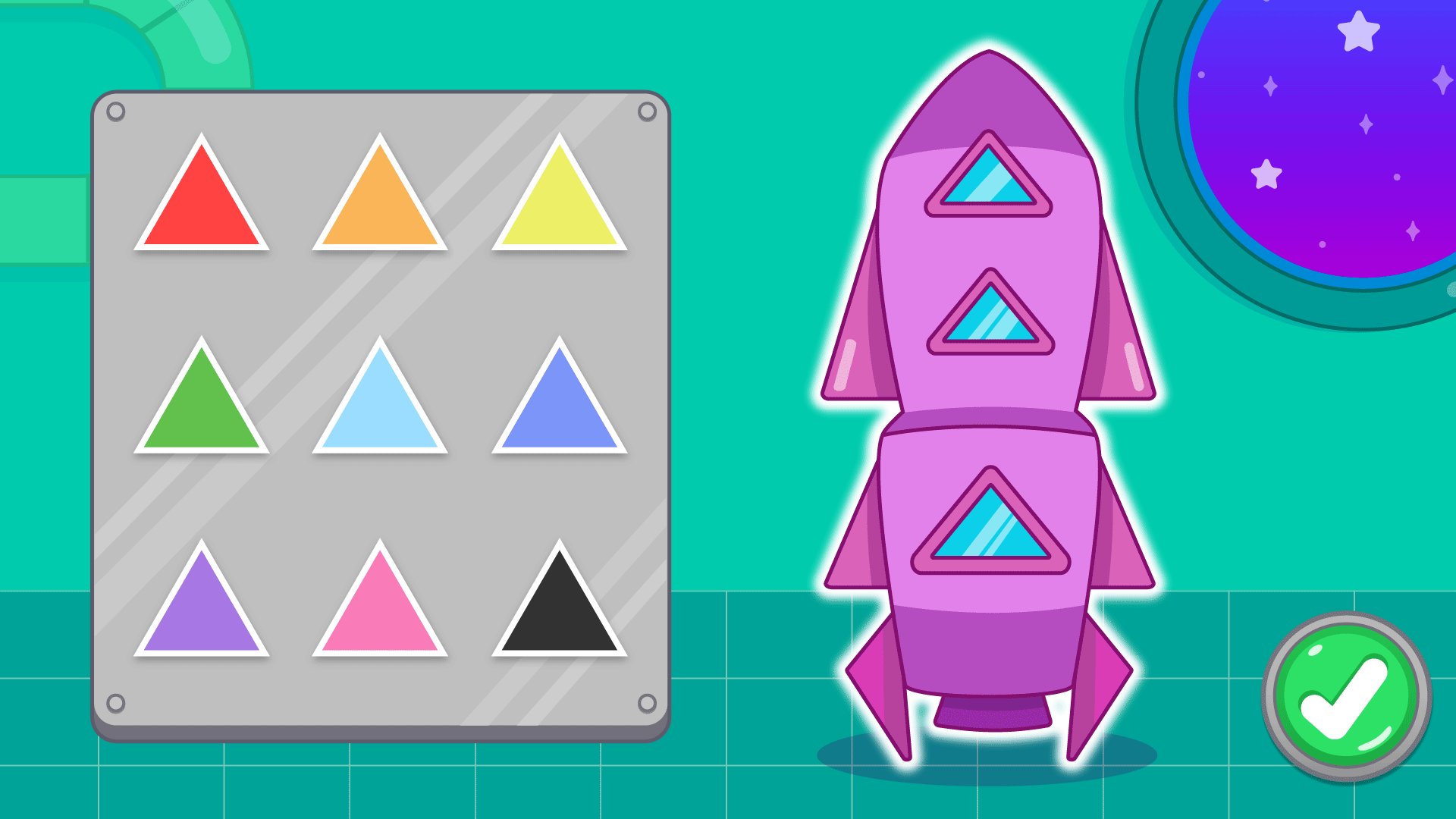
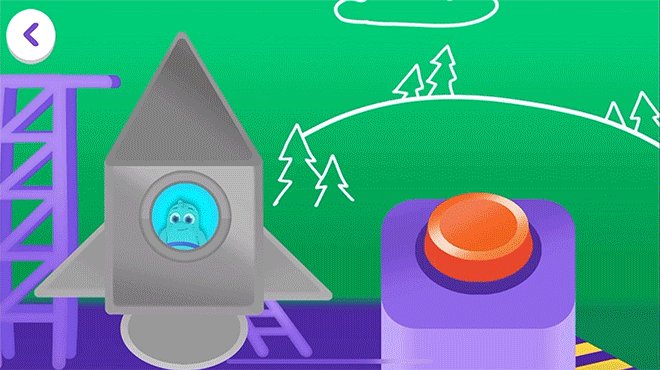
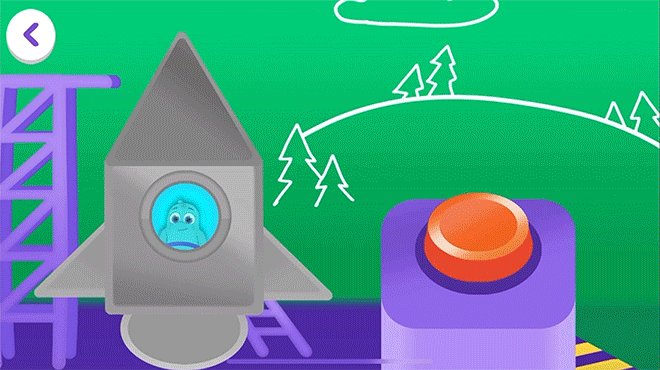
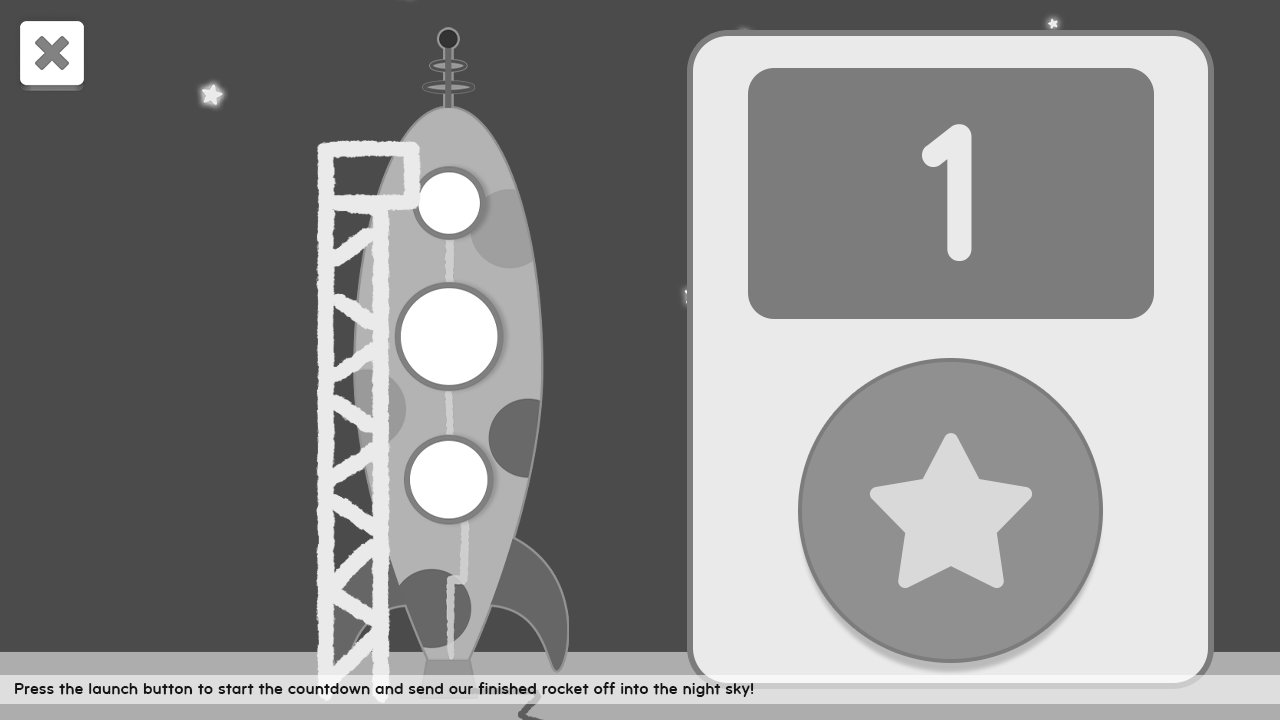
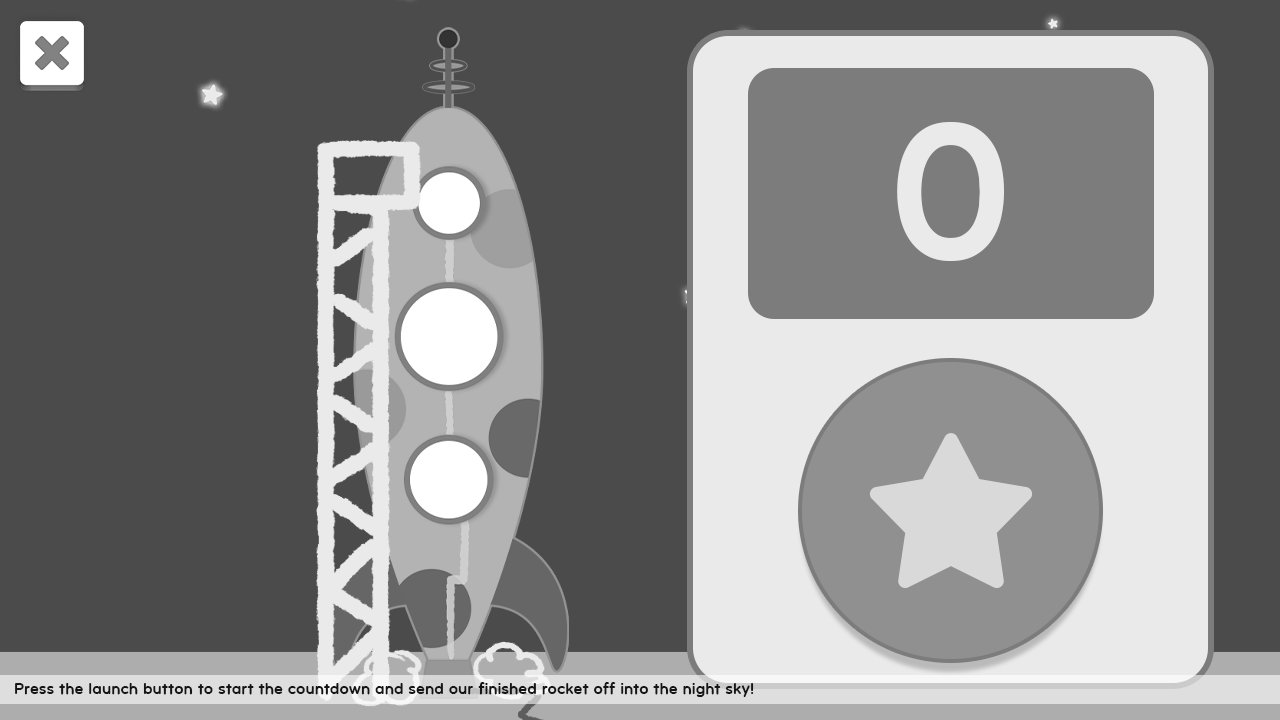
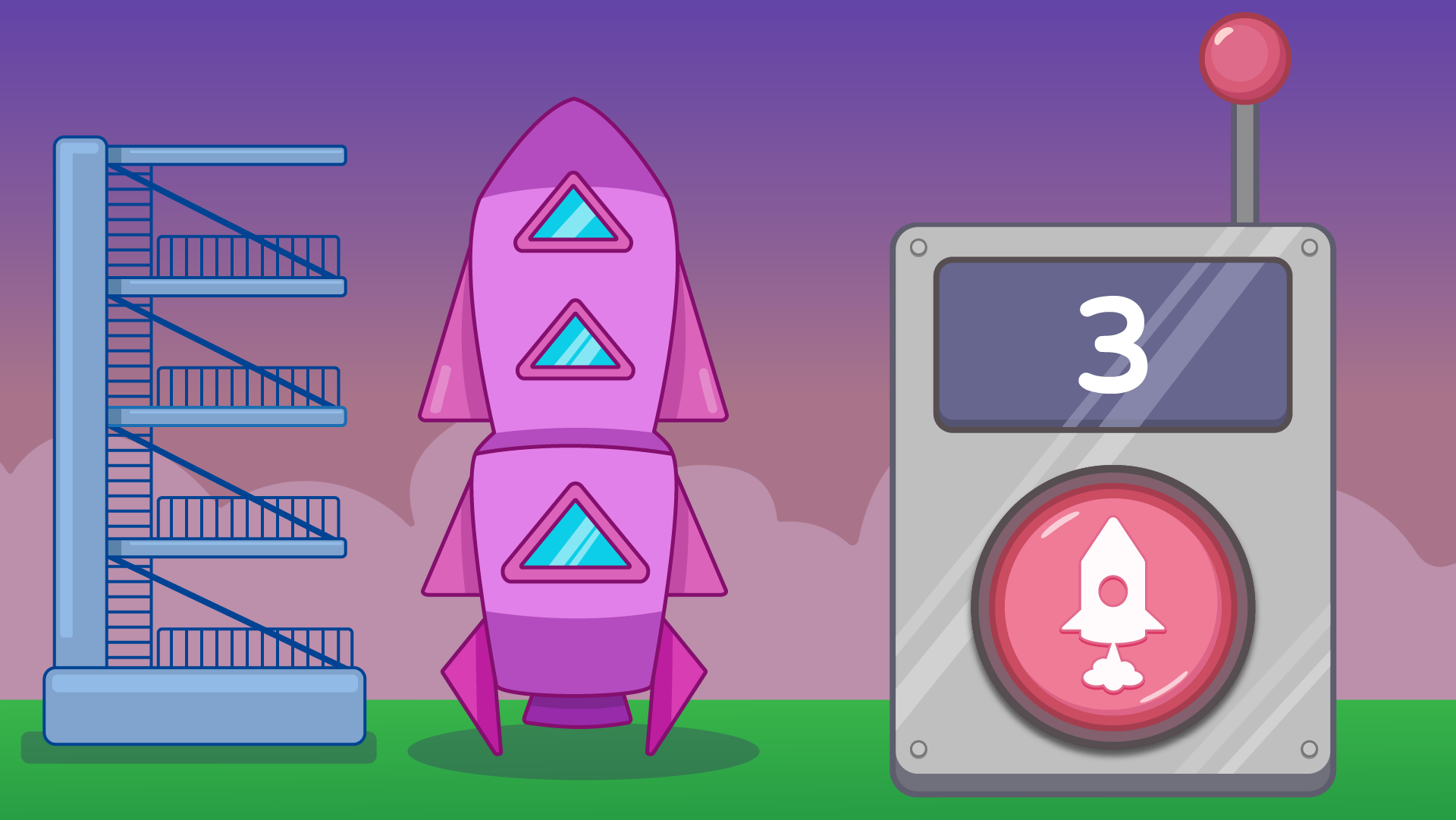
Completed Rocket Launch
Select all of the specified shapes to be added onto the rocketship


Wrapper
Offers two sections of content before each activity - Animated video intro and interactive game
For my part, I mocked up and wireframed the Wrapper’s initial designs and interactions. Once approved, I then not only designed the orange and purple frame containers, highlights and star fx, but I also was able to illustrate and animate a Noggin in pixel art. This character acted as both a visual reminder and encouragement for the buttons kids would be able to select on-screen.